I’m very excited about the v1.0 release of the “XD to Flutter” plugin for Adobe XD. While the prerelease versions were interesting, and occasionally handy for grabbing a style or shape, the addition of responsive layout support in 1.0 makes it a genuinely useful tool for creating beautifully designed widgets and even simple views.
Now that the first production release is available, I thought I’d write up a short blog post that introduces the plugin, and helps you get started using it.
If you’d prefer not to read, you can check out this Adobe Creative Cloud video on LinkedIn that features Will Larche from Google describing what Flutter is, and me (@~17:00) talking about the XD to Flutter plugin.
What does it do?
In short, it exports nicely formatted Flutter code from Adobe XD designs. That code can then be compiled to run as an app on any platform Flutter supports (ex. iOS, Android, web, desktop).
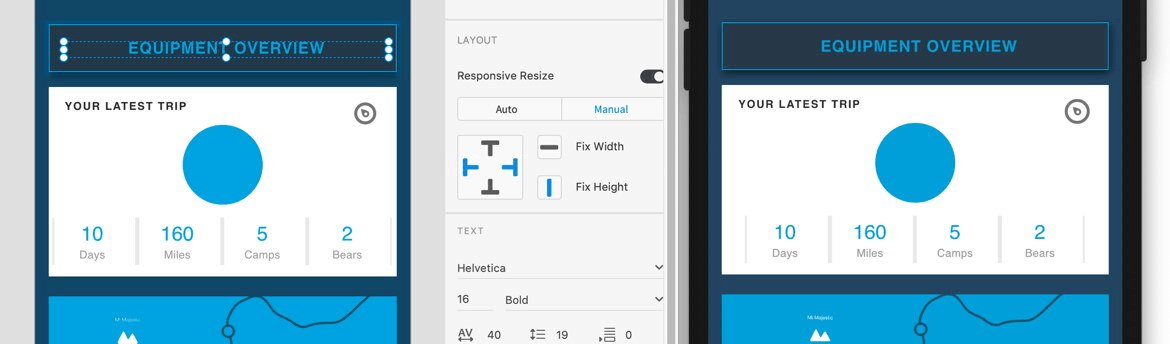
It supports almost every type of content that XD currently exposes in its extension API (some newer features are not exposed yet): rich text, vector shapes, images, gradients, shadows, background blurs, grids, and responsive resize. It even supports navigation and “back” interactions created in XD’s prototype view.
It’s not perfect – there are a few features, like superscript or object blurs that don’t translate well to Flutter – but the plugin will show warnings for anything you export that might not work well.
How do I use it?
In building the plugin, we identified three main use cases:
- copying individual elements and pasting the code into an existing Flutter widget
- exporting full components and views as reusable widget files
- exporting assets (images, colors, fonts)
These are explored in more detail below.
Copy & paste.
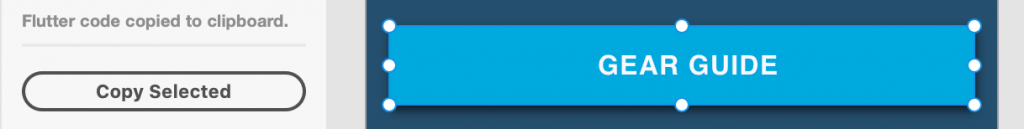
The first use approach is super simple: simply select something in your design you’d like to copy, then press the “Copy Selected” button in the plugin panel. It will copy the Flutter code to your clipboard, and display a message above the button with any errors or warnings. You can then paste the code into your project anywhere you want.

Export widgets.
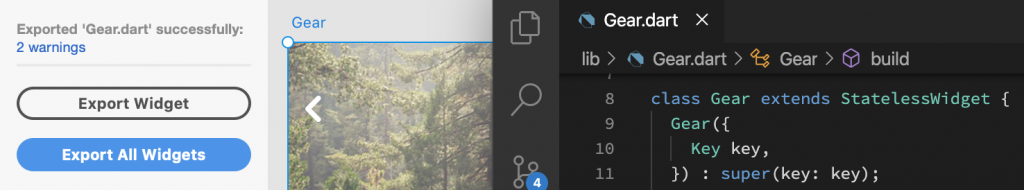
The second option takes a little more set up. To use it, you can either hit the “Export All Widgets” button in the panel, or select a single Component or Artboard and hit “Export Widget“.
When you do this the first time, it will open a dialog prompting you to select your Flutter project. Choose an existing project and the plugin will do a quick scan to ensure it is set up correctly – it’ll look for the project’s pubspec.yaml, and confirm that you have added the “adobe_xd” package to it (click here for installation instructions).
Once you’ve selected your project, the plugin will write .dart files to your project – one for each widget exported. Just like the previous workflow, it will display a message with any warnings or errors above the button in the panel. It’ll also warn you if it can’t find definitions in the pubspec.yaml for the fonts used in your export.

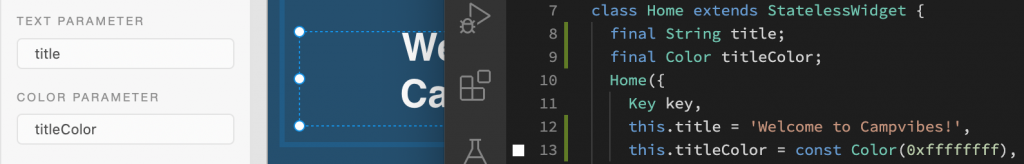
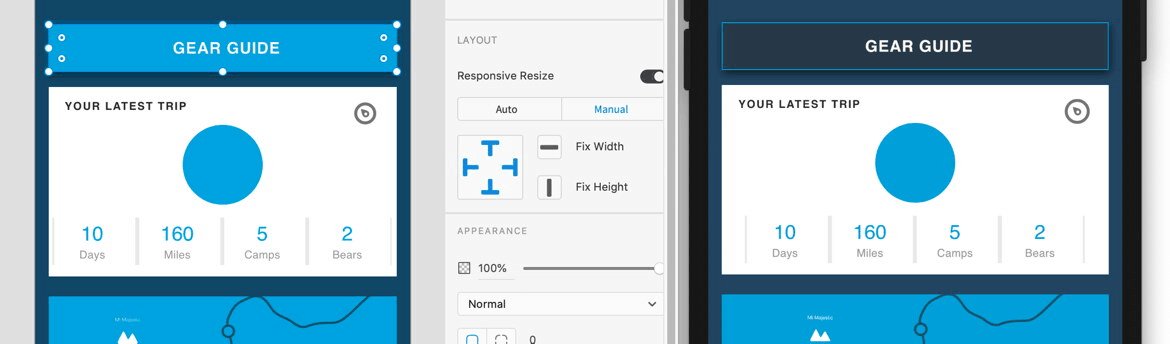
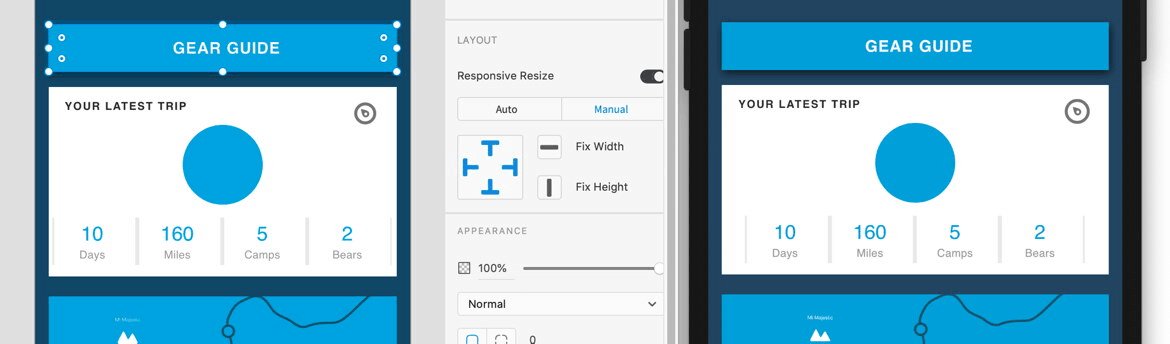
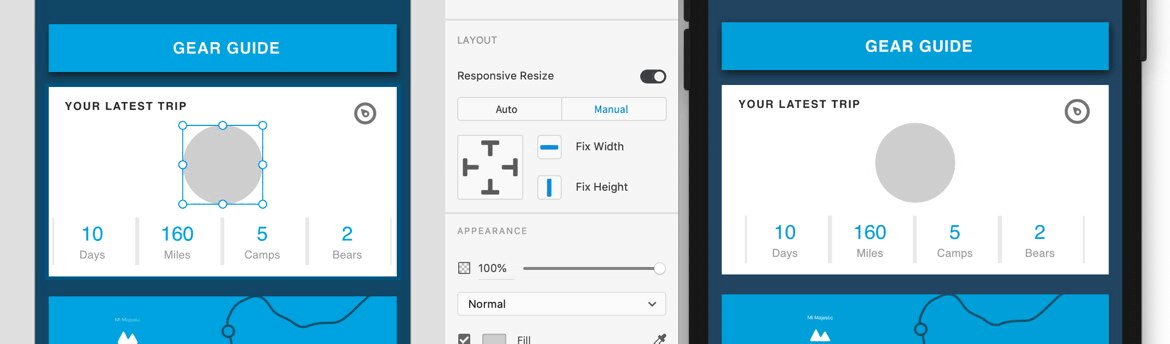
These widget files are ready to use in your project. Just instantiate them like: new MyXDWidgetName(). By setting “parameter” names on elements in your design, you can even modify the content they display when you instantiate them. For example, setting the “text parameter” on a text field to “title” would let you change the title of the widget by passing a “title” parameter: new MyXDWidgetName(title: 'Hello'). Paired with the support for responsive layout, this lets you reuse widgets without having to edit the code XD exports.

On subsequent exports, it will just update the dart files without prompting for the project. If you set up Hot Reload (see below), you can even see the changes you make instantly in a simulator or on a real device.

Export assets.
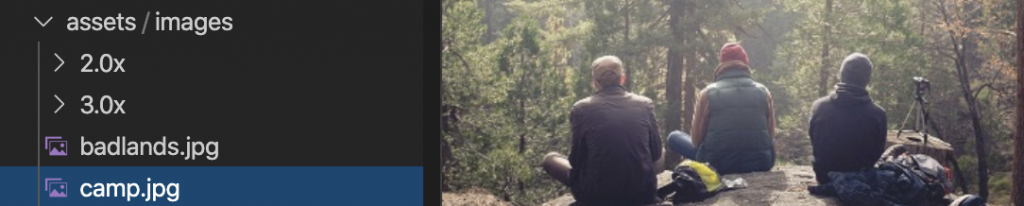
You can export images for your project by either selecting an image in XD and hitting “Export Image“, or selecting nothing and hitting “Export All Images“. By default this will export all images at the full size of the original asset, but if you enable “Resolution Aware Images” in the settings (displayed when nothing is selected), images will be exported at 1/2/3x sizes based on their largest displayed size in the document.

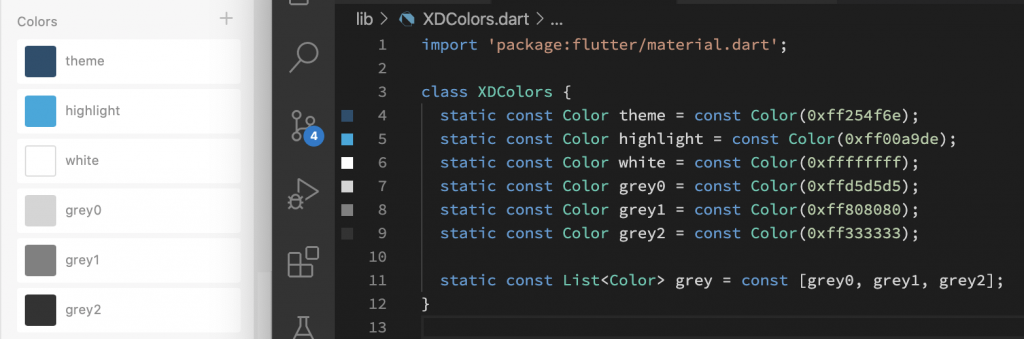
You can also enable export for Colors and Character Styles. This will export .dart files with static properties corresponding to each named color or character style in XD’s Asset panel. You can also give colors sequential names (ex. red0, red1, red2) to output a color ramp as a list.

There’s a number of other settings to help you tailor the output, but they are hopefully fairly self-explanatory.
Getting started.
If all this sounds interesting, your next step is getting all set up. After installing Adobe XD, you can get the plugin via the “Plugins > Discover Plugins…” menu item. Then just search for “Flutter” and install “XD to Flutter”.
If you haven’t already, you’ll also want to get set up with Flutter, and toggle a setting in the Dart extension for VSCode that will enable Hot Reload. Instructions are available in the plugin’s Read Me doc.
Help & feedback.
This is still a new plugin, so there’s almost definitely going to be some bugs, and there are a ton of features we’d still love to add (scroll groups! stacks! padding! advanced prototype support! etc!). If you hit a snag, or have an idea for a feature, hit up the GitHub repo (also available via the “Need Help?” link in the panel). We’d love to hear from you.
I’m planning to write some more blog posts covering specifics about how to get the best out of the plugin. For example, how can you set up your XD layouts to get the best results in Flutter. I’d also like to write a couple of posts about things we learned while building the plugin, like how to build a custom layout widget in Flutter similar to PinnedLayout in the adobe_xd package.
You can read more about set up, known issues, and unsupported features in the Read Me doc.
And again, if you’d like to watch a video on what Flutter is, and how XD to Flutter works, check this out.

