Ever wish there was an easy way to add rich animation to your Flutter UIs? I did, so when we started working on the Wonderous app, it seemed like the perfect excuse to build a best of breed open-source animation package.


Ever wish there was an easy way to add rich animation to your Flutter UIs? I did, so when we started working on the Wonderous app, it seemed like the perfect excuse to build a best of breed open-source animation package.


v4.0 of the “XD to Flutter” plugin is available now, with a focus on simplifying and improving the Dart code it generates.
Building on v3’s focus on improving the developer experience, v4 includes a fairly significant refactor of how layout code is generated by the plugin to enable smarter, cleaner results.
Continue reading →I’m very excited to announce the release of v3.0 of the “XD to Flutter” plugin, with a number of powerful new developer features.

Prior to v1.0, the primary goal was just to output as much of the content in Adobe XD to Flutter as possible: Vector graphics, text, images, fills, blurs, blend modes, etc. Version 1 tackled responsive layout, and v2.0 built on that with support for stacks, scroll groups, and padding. Version 2 also included the ability to export null-safe code, a critical developer feature for working with Flutter 2.
In v3.0 we’ve doubled down on improving the workflow for developers, including providing new ways to clean up the exported code and integrate dynamic content.
Continue reading →
I’m very excited about the v1.0 release of the “XD to Flutter” plugin for Adobe XD. While the prerelease versions were interesting, and occasionally handy for grabbing a style or shape, the addition of responsive layout support in 1.0 makes it a genuinely useful tool for creating beautifully designed widgets and even simple views.
Now that the first production release is available, I thought I’d write up a short blog post that introduces the plugin, and helps you get started using it.
If you’d prefer not to read, you can check out this Adobe Creative Cloud video on LinkedIn that features Will Larche from Google describing what Flutter is, and me (@~17:00) talking about the XD to Flutter plugin.
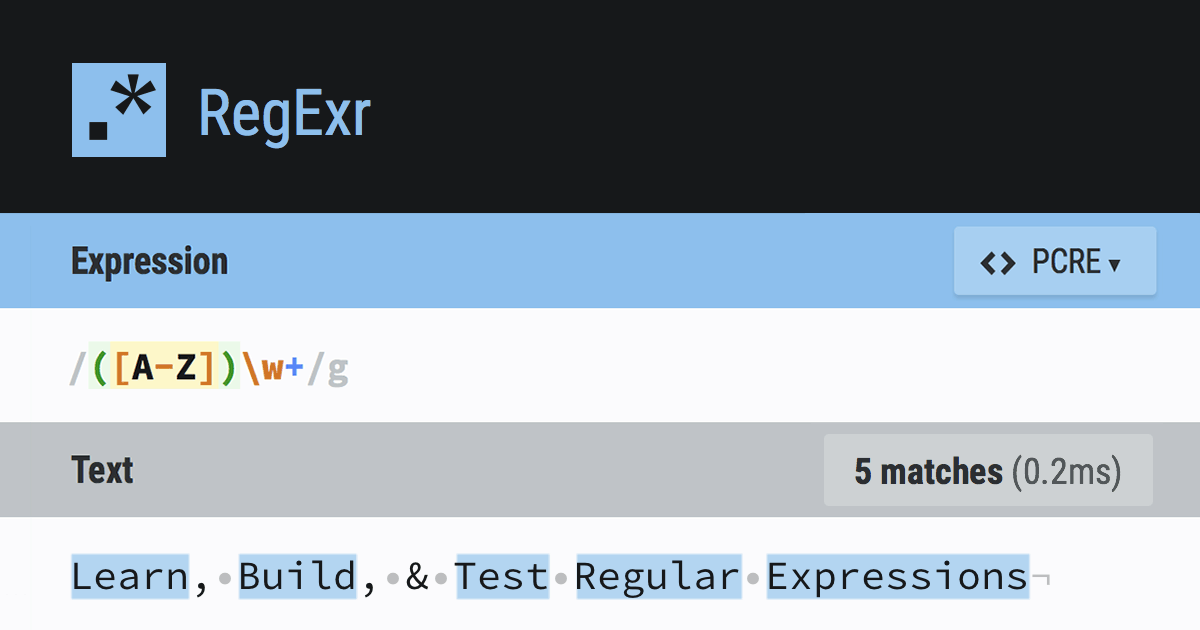
Continue reading →I’m very excited to announce that nearly 10 years after it first launched, RegExr has been updated to version 3. RegExr is an online tool to learn, build, and test Regular Expressions.

RegExr has a few key focuses, and we’ve worked to improve each of them with this version:
Continue reading →
Sharing code and visual experiments has always been a huge part of my professional life. Experimentation in Flash launched my career, and remained an important theme in my presentations for years. I exhorted audiences to make time for play, but ultimately forgot to follow my own advice.
As the company grew, and life got busier, I lost the habit of building things for fun. I’d dabble now and then, but there was no real concerted effort to create something worth sharing.
This seems to have affected much of the industry. The lab section used to be an integral part of every agency’s site, now they are rare, and when they do exist, tend to be really sparse.
It’s time for that to change, at least for us. We’re launching our lab section today. It has a decent smattering of experiments already, and we’ll add to it as time goes on.
Continue reading →
It’s been nearly a full year since I last blogged. (Do people still blog? Maybe I should snapchat this instead?) I used to blog a lot, but life became busier, posts became more infrequent, and eventually it stopped being a habit and became a chore.
That doesn’t mean I don’t have a lot to say. It’s just that the last few years have been a crazy and exciting ride, and I haven’t had a lot of time to dedicate to writing posts.
Five years ago, Flash as a platform died. For a lot of shops, the migration was gradual. Not for us. Our clients come to us for cutting-edge tech, and almost overnight, Flash didn’t meet their criteria. We went from almost 100% Flash work, to nearly 0% in less than a year.
Continue reading →
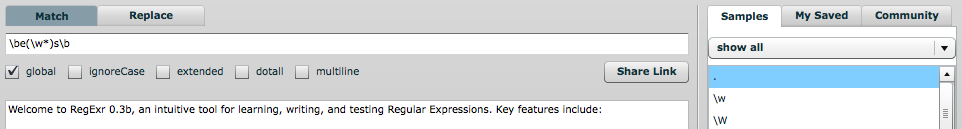
RegExr is exactly six years old today. Built in Flex and AS3, it was a largely accidental outcome of exploring a few technical concepts I was interested in at the time (tokenizers/lexers, advanced text interactions, regular expressions).

I thought the end result might be useful to others struggling to learn or work with RegEx, so I released it online. Its popularity took me by surprise, with around 10M hits and 150K patterns saved to date. This is despite being essentially abandoned since 2008.
I’m happy to announce that the neglect is finally ending, with today’s release of RegExr v2. Rebuilt from scratch in HTML/JS, and (hopefully) improved in every way. I’d like to believe that RegExr v2 is the best way to learn, build and test RegEx online today.
Key features:
I also dug through over 240 comments on the original blog post, and implemented a ton of suggestions:
Now that it’s released, we’re going to try not to let it stagnate again. The first order of business is to clean up the code and commit it to the RegExr GitHub repo, so that it becomes a living project with community support.
We’re also going to try to clean up the existing community patterns – likely scrubbing any that now have errors (due to differences in AS3 and JS for example).
Following that, I’m going to be taking a look at different options for wrapping it in a desktop installer, so you can run it offline and save your favourites locally (input on this is welcome). I’d also love to make it usable on mobile devices, not because I think there’s a huge demand for testing regular expressions on mobile phones, but as a challenge to see if it can be done well – I think the “click to insert” feature of the reference library could work really well.
I’m also planning to write up a blog post exploring some of the technical challenges and decisions that we made while building this.
If you enjoy using RegExr, you can help out by tweeting, facebooking, gPlussing, blogging, or otherwise sharing/linking to it so others can find it. Version 1 disappeared almost completely from Google a few months ago (I believe they downgraded pages with only Flash content), and I’d really like it to recover in the rankings.
As always, I’d love to hear what you think of the new version of RegExr, and any feedback on how to make it even better.