I’m very excited to announce the release of v3.0 of the “XD to Flutter” plugin, with a number of powerful new developer features.

Prior to v1.0, the primary goal was just to output as much of the content in Adobe XD to Flutter as possible: Vector graphics, text, images, fills, blurs, blend modes, etc. Version 1 tackled responsive layout, and v2.0 built on that with support for stacks, scroll groups, and padding. Version 2 also included the ability to export null-safe code, a critical developer feature for working with Flutter 2.
In v3.0 we’ve doubled down on improving the workflow for developers, including providing new ways to clean up the exported code and integrate dynamic content.
Normalize names
We’ve added a new project setting called “Normalize Names” that helps to ensure your generated code matches Dart’s naming standards. For example, exporting an XD artboard called “my view” will create a class named MyView in a file my_view.dart.
Group export settings
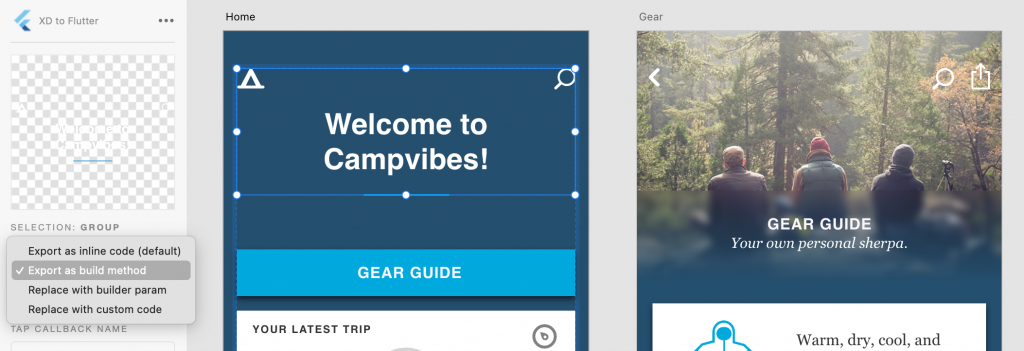
We’ve added a new dropdown in the settings to change how a group is exported. It defaults to “Export as inline code”, which matches previous behavior, but offers new options to generate more powerful and better organized code:

Export as build method
This option will separate the group into a new build method (ex. buildMyGroup) on the enclosing Widget. This lets you better organize your code, reduces nesting depth, and makes it possible to override the method in a subclass to inject dynamic content.
Replace with builder param
Alternatively, you can replace the group with a call to a (required) builder parameter that will be exposed in the enclosing Widget’s constructor. This allows you to dynamically inject content without editing the exported code.
Replace with custom code
Lastly, you can replace a group with arbitrary Flutter code. This is handy for injecting simple Widgets that don’t have an equivalent in XD. Because the contents of the group are ignored, it makes it easy to build out a library of stand-ins that look the part in XD, but export to the correct Widget in Flutter.
There is even experimental support for including the content or children of the group in your custom code via tags such as <CHILDREN>. For example, to wrap the children of a group in a layout Widget that isn’t directly supported in XD.
Data params for grids
Grids now have the option to expose a data parameter, which makes it easy to assign dynamic data at run time.
& etcetera
We made additional minor fixes & additions, like adding a ScrollBar Widget to all scrollable content, improving some error/warning messages, and removing the trailing semi-colon when copying to clipboard to make pasting elements into your code less fussy.
You can learn more from the README or install the latest version at adobe.com/go/xd_to_flutter. We always welcome feedback, contributions, and bug reports on GitHub.
Need help building something cool in Flutter? We’d love to chat.

This plugin is quite new to me, I discovered it by pure hazard and I see a lot of potential in it. Thanks for your hard work.
I have a question though: what about animations? Would it be possible to export simple animations designed inside of XD?
Great work.
Obvious question, replacing with custom code. does that mean the next xd import wont overwrite the custom code?
E.g. your outsourced off shore UI/UX developer creates something in XD, widget doesnt work or feature not available, you import/convert to XD, replace widget with custom code etc.
UI/UX moves widget or makes colour changes or something to it..
when you import/convert/ update will custom code persist or get replaced/break etc?
i.e. is it smart enough to keep that relationship/throw warnings and not replace custom code etc?