To mix things up a bit, this extension is not actually an extension, but a component. However, I think it’s fair to group it in our series of flash extensions (see part 1,2,and 3), due to its obvious usefulness 😛
VI. SimpleTabBox
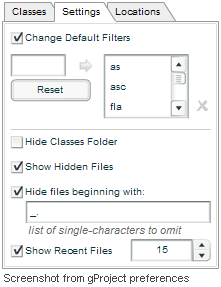
 The SimpleTabBox is an AS2 component we built a while back – as evidence, here is a screenshot of it in action in gProject. This is one of the components that I have always felt should have been part of the V2 component set, but for some reason, the closest Macromedia came was the release of the TabBar in one of the Devnet CDs (which was not very useful as all).
The SimpleTabBox is an AS2 component we built a while back – as evidence, here is a screenshot of it in action in gProject. This is one of the components that I have always felt should have been part of the V2 component set, but for some reason, the closest Macromedia came was the release of the TabBar in one of the Devnet CDs (which was not very useful as all).
Download the Extension. Included is the component MXP, as well as the source classes, and an FLA with the skin assets.
This TabBox was designed with one thing in mind: An easy way to create a pleasant simple looking ViewStack in flash. I’m sure there are others out there, in fact Paul Ortchanian released an implementation a couple weeks ago.
I hope someone out there finds this useful. As with all of our other free extensions, feel free to let us know if you find bugs or have feature requests.
It’s important to note that we focused on making it programmer-accessible, and as such it is missing things such as LivePreview and support for the Property Inspector (which can be a lot of work in Flash 8 and lower), as well as some functionality such as overflow tabs. There is some simple skinning support, such as changing the background and tab skin (tabLinkage), but if your looking for a robust TabBox, you can jump into Flex, or look at mCOM.
Here is a simple API list and example
//Methods
tabBox.createChild(linkage, name, {label:label});
tabBox.createChildAt(n, linkage, name, {label:label});
tabBox.removeChildAt(n);
tabBox.removeAll();
tabBox.getChildAt(n);
tabBox.getTabAt(n);
tabBox.setSize(width, height);
tabBox.move();
tabBox.getInstance(instanceName);
tabBox.getIndex(instance);
tabBox.removeInstance(instance);
// Properties
tabBox.dataProvider = [{label:label, linkage:linkage, name:name}, etc..];
tabBox.length; (read-only)
tabBox.selectedIndex;
tabBox.tabLinkage;
tabBox.background;
tabBox.width;
tabBox.height;
tabBox.enabled;

Hah! I actually made the TabBar component while working for a vendor of Macromedia’s… but it was built to their spec, so I’ll only take responsibility for bugs, not usefulness.
Can’t wait to play with the CS3 components.
thankkss
Josh:
That was certainly no dig on the quality of the development, only that the TabBar basically gives you no control over your view stack (unless I missed something), so you’re still left masking, changing visibility, etc. We actually used the TabBar in the first implementation of gProject, but it didn’t do what we hoped.
Cheers,
Lanny
Thanks for the post Grant, never played with your tab component, just downloaded it, although would like to have a look at the CS3 stuff you guys built.
Cool component! Thanks a lot for this and for making it free and open-source! Just one issue: child clips are undefined and operations on child clips like createChild fail immediately after component initialization.
For example, this won’t work:
this.attachMovie(“SimpleTabBox”, “tb”, 1);
tb.dataProvider = [
{label:”Panel 1″, linkage:’panel1′, name:’panel1a’},
{label:”Panel 2″, linkage:’panel2′},
{label:”Panel 3″, linkage:’panel3′},
{label:”Panel 4″, linkage:’panel4′}
];
tb.setSize(500,300);
trace(tb.getChildAt(0));
tb.createChild(‘panel1’, ‘panel1b’, {label:”Panel 5″});
However this will:
this.attachMovie(“SimpleTabBox”, “tb”, 1);
tb.dataProvider = [
{label:”Panel 1″, linkage:’panel1′, name:’panel1a’},
{label:”Panel 2″, linkage:’panel2′},
{label:”Panel 3″, linkage:’panel3′},
{label:”Panel 4″, linkage:’panel4′}
];
tb.setSize(500,300);
function btnClick(evt) {
trace(tb.getChildAt(0));
tb.createChild(‘panel1’, ‘panel1b’, {label:”Panel 5″});
}
// btn is a button component on the stage
btn.addEventListener(“click”, {click:btnClick});
This makes dynamic GUIs difficult, though I think I’ve come up with a hack (calling a root-level function from the panel clip upon its creation) to get around this.
I have a simple question. How do you access the movieclip you place inside of the tabBox? I want to place a list component inside each tab, and then using an array I want to set its dataprovider. The problem is, I also want to be able to update the dataprovider. I’ve noticed that the following doesn’t work.
Meats = new Array(“Salmon”, “Chicken”, “Bacon”);
myTabBox.myTab.meats_mc.list.dataProvider = Meats;
Obviously, there’s a tab with the name of myTab, and inside there is a movieclip named meats_mc, which contains a list component named list.
Hi,
just tried using this component – looks great but am having some trouble with it. What i have done is add an event listener to detect a change then call my own routines to paint each tab. The problem is the events that are available. I have only been able to detect a “click” event which is not mich good as the selectindex still has the old value. If I try a “change” event then the listener never gets fired.
Heres the core code bits.
function showcharttab(v:Boolean)
{
chartcombo.visible = v;
chartgraph.visible = v;
}
function showdatatab(v:Boolean)
{
dataemail.visible = v;
datadate.visible = v;
datasave.visible = v;
dataval.visible = v;
}
function showsettingtab(v:Boolean)
{
settinglabel1.visible = v;
settinglabel3.visible = v;
settingsave.visible = v;
}
function tabclick(evt:Object)
{
trace(maintab.selectedIndex);
switch (maintab.selectedIndex) {
case 0:
showcharttab(true);
showdatatab(false);
showsettingtab(false);
break;
case 1:
showcharttab(false);
showdatatab(true);
showsettingtab(false);
break;
case 2:
showcharttab(false);
showdatatab(false);
showsettingtab(true);
break;
}
}
// setup controls
maintab.dataProvider = [{label:”Chart”},
{label:”Data”},
{label:”Settings”}];
maintab.addEventListener(“click”, tabclick);
any assistance would be appreciated.
cheers
Nigel
Hy there,
I have got a little problem, so i am using this components in my flash video chat project, and i didnt found a vertical scrollbar policy. Can somebody help me, or suggest a better component that is free ? Thanks
So i need a scroll tab layout policy 🙂