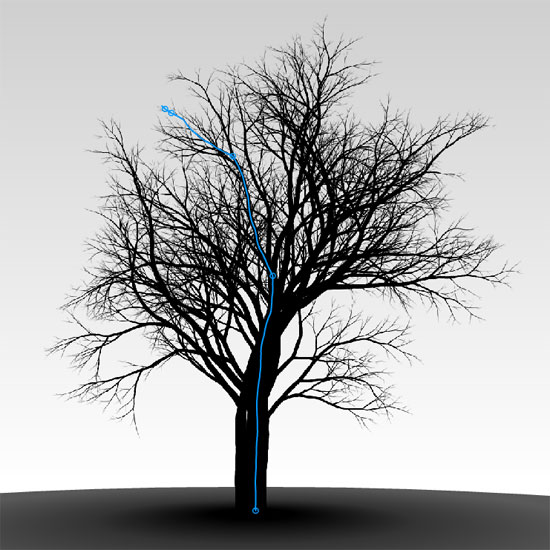
My new branching library makes tracking child/parent relationships between branches quite easy, so I wanted to see if I could build a simple interactive demo that took advantage of this. The result was the demo below that lets you roll over the end of any branch of the dynamically generated tree and see it traced back through its parents to the trunk it originated from. Each place it branched from a parent is indicated by a circle.
The real challenge in building this arose due to the fact that there are no sprites that correspond to branches â all the branch instances share a single canvas that they draw to with the drawing API, and those vector graphics are blitted to a bitmap before you ever see them. This means there is nothing to register rollovers, and I cannot (easily) dynamically update the appearance of branches in response to an interaction. To solve this, I did two things:
- I register each branch end point with a central list, and associate it with the IBranch instance. This lets me find the nearest end point when the user moves their mouse.
- As the branch draws, it maintains an array of the points it draws to, and a dictionary of child branches and the array index they split off at. This lets me redraw a branch from scratch, from its start, to the position where a child split off from it.
While it wasn’t hugely complicated, it was an interesting programming exercise trying to architect it in a clean way (without relying on things like singletons or root references), and getting it to work properly.
Now I need to try to think of something neat to do with this logic. Ideas are welcome. 🙂
In the previous tree drawing demo, Maz pointed out that the first tree to draw always looks the same if you reload the page. This is because I am using a seeded random class I’ve been working on, and will share in the next few days. The first draw always uses the same seed, whereas subsequent draws (when you click the SWF) use a random seed. I decided to leave that behaviour intact for this demo so people could check it out. If it doesn’t draw the same tree for you each time you reload, let me know your OS, browser, and player version â I’m studying how parts of this work with garbage collection and memory allocation on different systems. More on that in a future post.


If I reload, the tree is different each time.
I’m running Flash player 9.0.115.0 on Mozilla Firefox 2.0.0.11 under Windows XP Pro SP2.
When running the swf, Firefox uses about 122k of memory, 126k at the end, when i reload it drops back to 122k and builds up to 126k again (should it have any concern for your research).
/* Now I need to try to think of something neat to do with this logic. Ideas are welcome. 🙂 */
Idea #1: Each branch endpoint is draggable, allowing user to move, and shake branches.
I do get the same tree every time I reload the page. Flash player 9.0.115.0 on Mozilla Firefox 2.0.0.11 on OS X 10.5.
Nice work.
yeah, awesome, i love it.
You never cease to amaze. The tree looks absolutely lovely, and the tracing of the parents is quite nice.
Any-thoughts on adding x/y/z to the branches? A spinning 3d generated tree would be epic.
The tree is not completely similar, the branches go into generaly the same direction but there is definately a difference each time I reload.
Opera 9.24
Flash player 9.0.64.0
Windows Vista
Greetz Erik
so very elegant 🙂 congrates
Re: Now I need to try to think of something neat to do with this logic. Ideas are welcome. 🙂
Make transformer robots. 2D is fine, too; maybe package them as components for people to make games with.
Hey Grant, Nice work. I am in blown away by your tree.
I did a tree experiment a while back. I was looking for a way to grow a tree, send it to bitmap and then maintain some info about the branches so I could make a fun interactive nav.
I came up with this “not as cewl as yours” http://www.cronin-co.com/exccess/
It’s linked up to a DB => PHP => XML which supplies the information about experiments for the apples.
You will also notice in the background, the birds. Another experiment in flocking and such.
Anyway thanx for all your stuff, it’s really a great source for my inspiration.
Hello Grant,
I am assuming you are locking your bitmap before you draw the branches? With the growth of the tree new branches are the fastest growing and the trunk is slower. Would it still kill performance if you dedicated most the time to new growth and only occasionally redrawing the trunk. This could be done is separate bitmaps that are merged. Just thinking out loud.
It reminds me of google maps where you can drag and drop the directions line
Oh! it is realy nice! I’ve tried to do something like this, but I couldn’t find any good idea of building such smooth traectory. As for dragging branches, inverse kinematic would be usefull
Grant, the drawings look beautiful and I like the seeded random class. However I don’t get the same tree every time I reload the page. I am on Mac OS X 10.4.11, Firefox 2.0.0.12, Flash Player version 9,0,115,0.
Hey, this is really great. I’m doing some experiment with branches but i couldn’t get this far. My sincere greetings.
Hey Grant,
As the branches get thinner, are you simply adjusting the lineWidth property? And if so, how are you able to keep the transition between widths so smooth?
D
I get a different tree each time.
Windows Vista SP1
Internet Explorer 7.0.6001.18000
Flash Player 10
Could you apply this logic to UML, or maybe some sort of idea generator based one a single imput. based on that input use yahoo pipes to retrieve a feed of related topics diplayed via this tree logic… let me know if that makes sense to anyone…
Peace
(P.S. Good job grant, once again 🙂
I get the same tree every time i reload the page.
Running Windows XP SP3, Firefox 3.0, Flash Player 10,0,1,218.
Very nice tree by the way! Me like.
You should use this to visualize really big DVCS-based projects! Like GitHub’s network view, but more artistic 🙂
hi,i want the code for curved lines. can u plzz help me in doing the code for curved line over a circle
I wanted to congratulate you on your branches generator. I find it mesmerizing to watch them grow with each click.
I also want to thank you for it, because I used a couple of generated trees to create this image:
http://efimp74.deviantart.com/art/cozy-by-the-fire-146781519
I extended the trunks to make more room, but the branches are yours.
Hope you like it 🙂 and if you wish I can send you a copy of the file in full size.