In 2014, we worked with BioWare to create the ISS: an interactive, animated cinematic of a player’s history in the first two games of the Dragon Age series, narrated by one of the characters, Varric.
When we first met with BioWare’s online team to discuss the Interactive Story Summary, we were floored. It’s always a privilege to work with one of the best game development companies in the world, and the ISS presented a challenge that was perfectly suited with some of the tech we have been focused on for the last few years. The goal of the ISS is to summarize the complex narrative and decisions that players have made in previous games in the series, and give them control of those choices leading into their latest chapter, Dragon Age: Inquisition.
An ISS animation sample
Animation Process
For the last few years, we have worked with Adobe to launch and refine a Flash Pro-to-browser workflow that supports a majority of the animation capabilities of the Flash Player. Initially called the “Toolkit for CreateJS”, this process is now the official HTML Canvas document in Flash CC. Our animators (friends and frequent collaborators, Pulp Studios) are able to work in Flash Pro – a mature, familiar tool – and export animations directly to CreateJS.
We can then load and play back animation “modules” any way we wanted in our JavaScript framework.

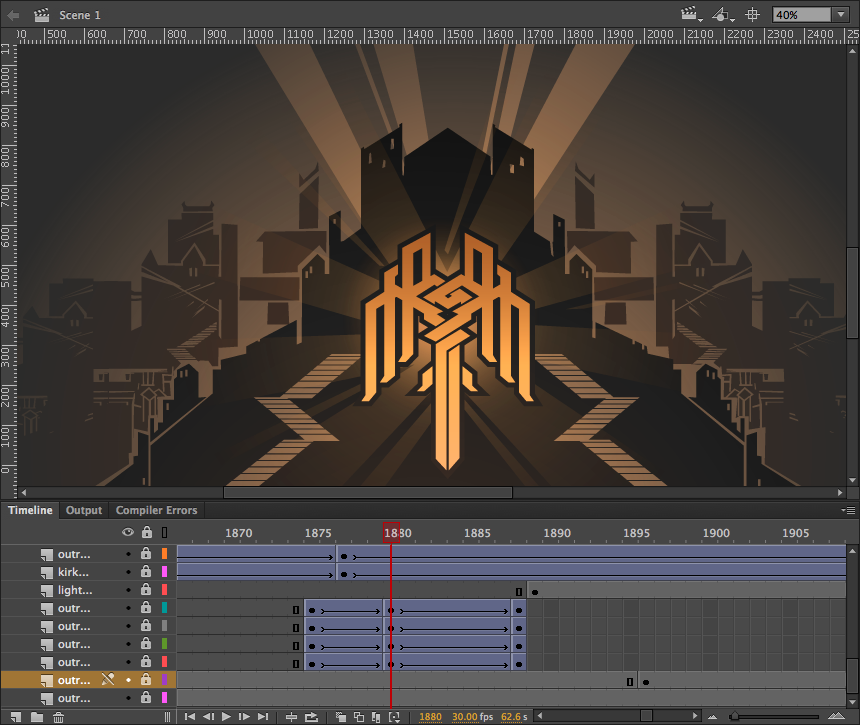
Editing a module in Flash Pro CC
Testing & Performance
As animations were being produced, we wanted to give the animators a really easy way to preview and tweak, as well as ensure they met performance requirements. A testing harness was developed that would play back the animation in the browser, with some power-features such as:
- Quickly pause and resume, or step forward and backward a frame-at-a-time
- Immediately preview the intro, outro, any choice, or even a specific range of frames using keyframes in Flash Pro
- Watch the animation of an entire module (which represents a choice) with a specific decision, to see it in context
- Run a performance test, and see problem areas that should be optimized

A graph showing per-frame render time
Time Scaling
The animations in Flash Pro are created to accompany English audio, but the ISS is localized into multiple languages. To combat variable length voice-over, we programatically determine the length of the audio files, and run the corresponding animation at the necessary frame-rate to sync properly. Because we don’t want animations to run too slowly or quickly, we lock the frame-rate within acceptable bounds, and provide our animators the ability to specify “hold” frames, where looping animation (like a flickering torch) can run indefinitely while the playhead pauses and the narration plays through.
To support this feature we upgraded the CreateJS MovieClip to support time-based playback, and contributed it back to become a part of EaselJS v0.8.0 (thanks to Bioware for allowing us to do that).
A Responsive Camera
The vector output format provides an awesomely compact animation file, comparable to the swf format. This means we can play high quality, full-screen animation on a tiny low-res handheld screen or a huge 4k display.
The varied sizes and aspect ratios provided another challenge: how to display content on a widescreen monitor, that would also look great on a portrait mobile device. We solved this by developing a virtual camera for our animators, which they could manipulate directly in Flash Pro. The camera empowered our animators to produce more cinematic animations using zoom and pan effects, while also dynamically adjusting to aspect ratios between 1:1 and 2:1.

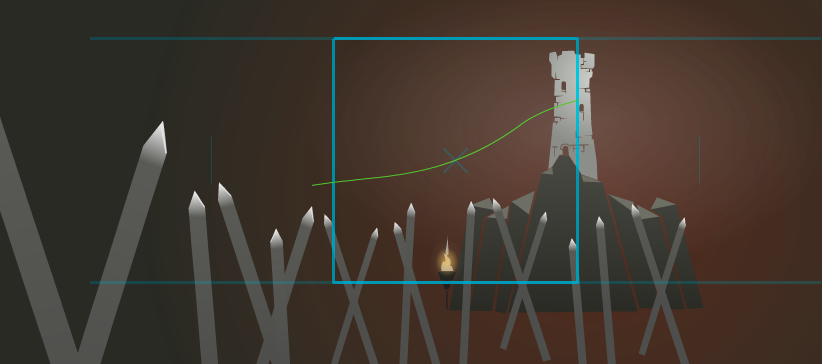
Our camera in Flash Pro
The World State
The Tapestry in the Dragon Age Keep is an easy way to configure the player’s history, and control the choices their character makes. Similarly, as the player watches their story play out in the ISS, they are able to edit in-game decisions immediately, and watch the resulting outcome.
Smart Preloading
While our animators worked in Flash CC, our developers built out a framework using CreateJS that manages the preloading and playback of the modules. The framework handled duties such as:
- Loading and saving world-state data from the Keep
- Determining which assets needed to load to play back a single choice, based on world state data and locale
- Determining playback speeds to match voice-over in various languages
- Displaying the “Edit Decision” button at the appropriate time, and managing the UI that allowed the player to modify their choices
- Determining which choices are possible based on the user’s previous decisions
- Playing voice-over, background music, and displaying localized closed captions
The framework wrapped up all the ISS functionality, and provided a simple API so it could be managed from inside the Dragon Age Keep.
Wrap-up
If you haven’t checked out Dragon Age: Inquisition, it is a fantastic game. If you have, or plan on doing it in the future, we highly recommend heading over to the Keep, setting up your character’s history, and letting us know what you think of the ISS.

Check out the ISS Case Study on gskinner.com
We are super proud of our work with BioWare and Pulp Studios, and hope the ISS provides a benchmark on what is possible with Flash CC and CreateJS.
Dragon Age™ images and artwork used with permission from BioWare®
