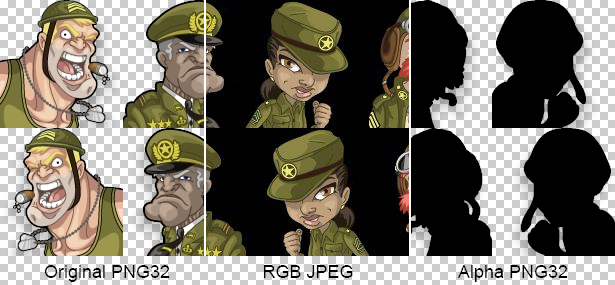
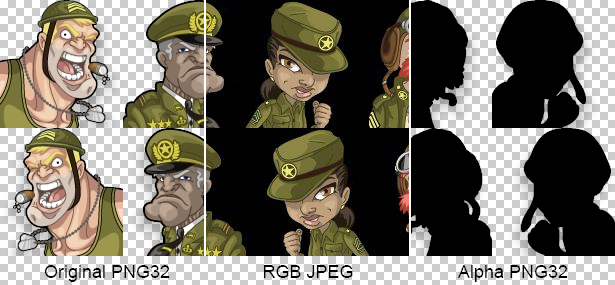
We’ve been building a lot of spritesheets and other images for use in HTML5 projects. To preserve alpha channels, you need to use PNG32, which can get pretty large for some types of content because it’s a lossless compression format.
I wanted to find a way to reduce these file sizes, so that games and other experience would load more quickly. Ultimately I settled on a solution that separates an image into two parts: a JPG with all of the RGB information, and a PNG32 with the alpha channel. In my testing, the end results vary wildly – some content is larger when split, but some content can see a reduction in size of up to 70%. This is can have a pretty significant effect when applied to a 2MB sprite sheet image!

To enable this, I added a utility method in EaselJS that takes these two images and merges them back into a single canvas, which can be used for sprite sheets, drawn to other canvases, added to the DOM, or used as an image source via toDataURL(). The great thing is, it runs REALLY fast (a few milliseconds for most large images), because it leverages composite operations.
var combinedCanvas = SpriteSheetUtils.mergeAlpha(rgbImage, alphaImage);
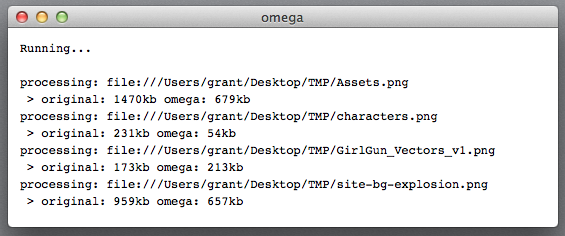
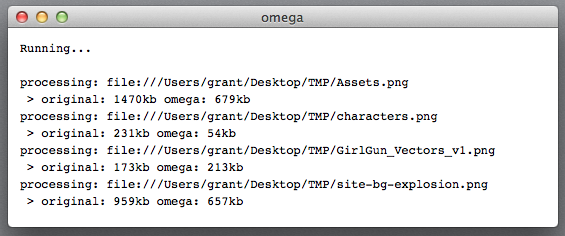
For initial testing, I prepared my images using Photoshop, but this was slow, time consuming, and cumbersome. To make the process easier, I wrote a simple AIR application codenamed “Omega” (as in, alpha and omega – such boundless wit!). It will prepare multiple images at a time, and display a report showing the original and total resulting sizes, so you can decide which assets to use it on.

It’s currently very barebones, and requires you to do everything via the command line. In some ways, this is kind of nice – you can create batch files or commands to quickly run it on specific files or folders of images – but I plan to add a UI soon. I’m also planning to open source it the not too distant future, but I thought I should share it in the interim so others can use it.
You can grab “Omega” here. It comes with a text file that describes all of the available arguments and shows some examples. It works great with Zoë or your spritesheet creation tool of choice.
One important note: if you’re using Omega on OSX, you’ll need to quit the application before running it a second time. For some reason AIR apps on OSX do not receive parameters with invocation events if they are already open.






 This year’s winner and predominant pumpkin is Zom-B-MO! It was a close contest with runner up Suzy Delores for a while, sparking some good natured office trash talk, but in the end the public picked which pumpkin they preferred.
This year’s winner and predominant pumpkin is Zom-B-MO! It was a close contest with runner up Suzy Delores for a while, sparking some good natured office trash talk, but in the end the public picked which pumpkin they preferred.
 On the other end of the spectrum, there was a hotly contested battle for last place, with Level 2: Grenade mod clinching the title after a surprising rally with Mac-o-Lantern that catapulted it out of contention!
On the other end of the spectrum, there was a hotly contested battle for last place, with Level 2: Grenade mod clinching the title after a surprising rally with Mac-o-Lantern that catapulted it out of contention!