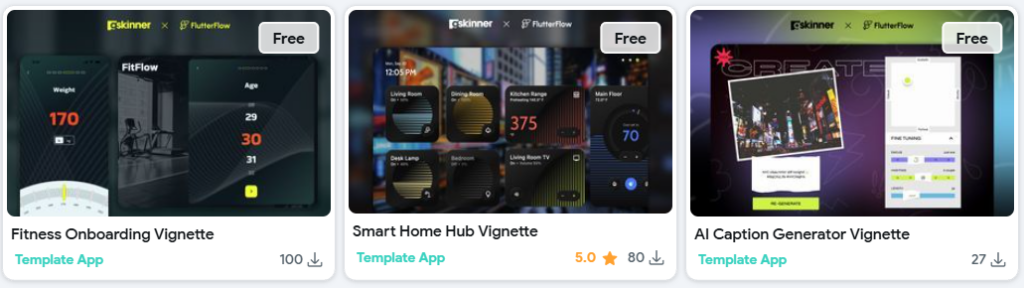
In this post, we’re going to continue to dive into the FlutterFlow Vignettes we created for the FlutterFlow team last year. Previously, we looked at the Social Media Generator, which demonstrated how to build custom “Slider” controls using Gesture Detector and interacting with multi-modal AI.
Today, we’ll dive into the Smart Home Hub demo, which showcases several interesting concepts:
- Multi-function light tile components: Tiles that act as buttons to toggle devices on/off while also allowing inline slider adjustments using the DragUpdate gesture.
- A reusable device template card that can embed custom controls with the Widget Builder parameter.
- A Radial Thermostat component built entirely with FlutterFlow Builder widgets and advanced layout logic.
Let’s jump in!