
It’s already been 2 months since our team finished the Flutter Vignette project and gave a talk at Flutter Interact ’19. Throughout the project, we were able to maintain a healthy designer-developer relationship, which was the key to the successful completion of the project. I want to share 5 things that helped us build an effective and efficient collaboration between designers and developers.
#1. Be in constant communication.
A failure to communicate can lead to a lot of misunderstandings and even different interpretations of the same general goals. To avoid that, we constantly shared thoughts and progress with the team when there was any major progress or change on an individual’s work.

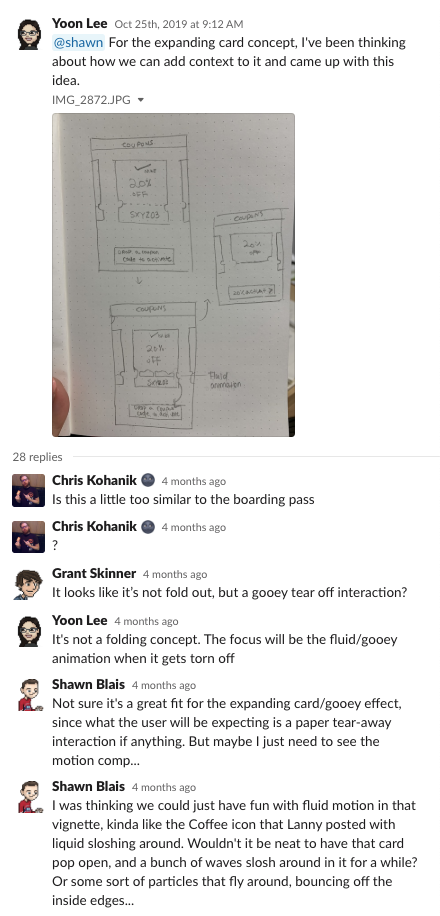
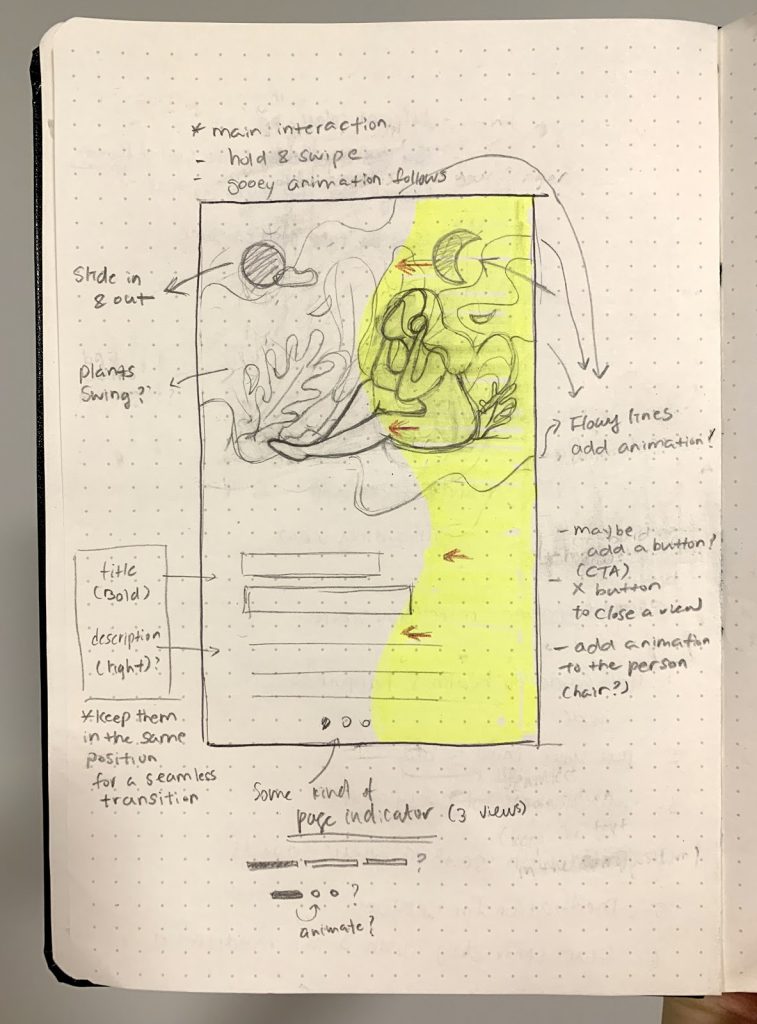
For instance, when a good idea rushed upon my mind, I made quick sketches. I shared them in a dedicated project channel and got instant feedback on them. Developers advised me whether the idea would be feasible or not from their perspective. The entire team talked about how to make the experience better. Free-form, low-fidelity exchange of ideas can help get everyone aligned before over-investing in a concept, or direction.

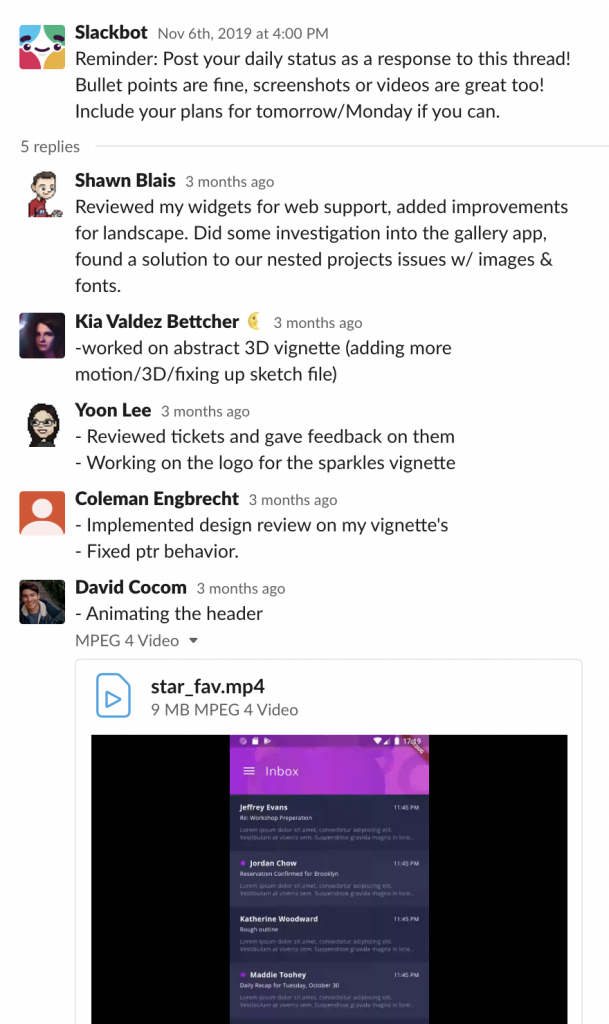
Posting a daily status at the end of a day also helped us keep track of what everyone was working on. It’s also a good place to surface when you’re blocked or waiting on feedback. Having a weekly sync enabled us to see a bigger picture of the project; what happened, what’s happening now, and what’s happening next.
Being in constant communication within the team generated a significant synergy effect by reducing the possibility of misinterpretation and amplifying the possibility of great ideas.
#2. Set a smart project folder system.
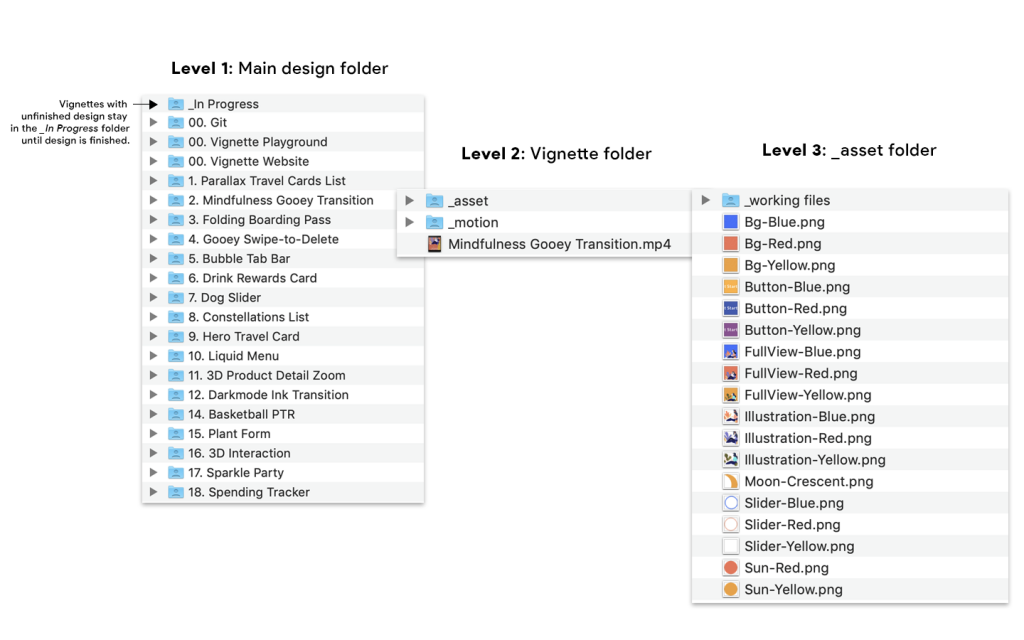
As a designer who works closely with developers, it is my job to prepare all the assets and locate them in a place where developers can easily find them. The most basic rule is to set up a smart project folder system by organizing your assets into logical subfolders and layers with descriptive names. Icon 1 is not helpful. Label them according to what is contained therein.

Each vignette has its own dedicated folder with their official vignette name. In each of the folders, there are _assets and _motion subfolders. This is where you can find all the assets for each vignette and animation files you can use as a reference for motion. Keeping a consistent folder structure makes searching for files easier and faster. No matter which vignette you are working on, it is obvious where to look for files.
We also kept vignette folders that had unfinished design under _In Progress. The folders are migrated into the main Design folder when the design was completely finished. In that way, developers were able to know which vignette they could start working with. These principles can be applied to any type of project.
A good, organized catalog of assets and relevant resources makes it easy for any team member to understand where everything is stored and speeds-up work.
#3. Communicate with low-fidelity sketches and wireframes.
Do you ever spend an overwhelming amount of time and resources designing something that a client or developer turns down in a matter of seconds? It has happened several times in my life! It’s never pleasant, always frustrating, but yet preventable. How? Stay to a lower fidelity when presenting ideas to your team.

We always started with low-fidelity sketches before further developed an idea. A benefit of communicating with sketches was the ability to quickly iterate on ideas because the effort and resources required to produce sketches were significantly low. It allowed us to detect and tackle problems in the early stages which prevented them becoming larger issues in the future.

Building a low-fidelity wireframe was also an important part of our process. Instead of making developers just wait until designers hand over final design, developers could use the wireframe as a reference and start building basic structure and testing while designers finished the design. In this way, we were able to work at greater efficiency.
#4. Use tools to make hand off faster.
Back in the old days, designers had to manually prepare all the necessary assets and a style guide for developers. Not only did that take a lot of time, but also it was easy to leave something out. Luckily, the situation has changed now. There are many tools available to automate design handoff.

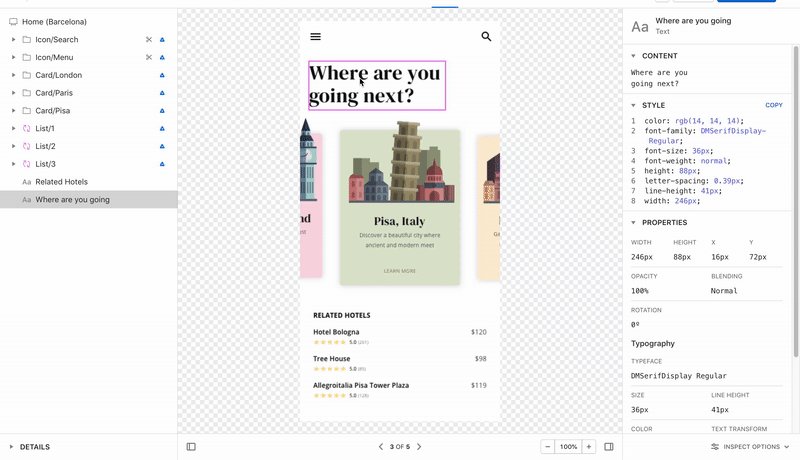
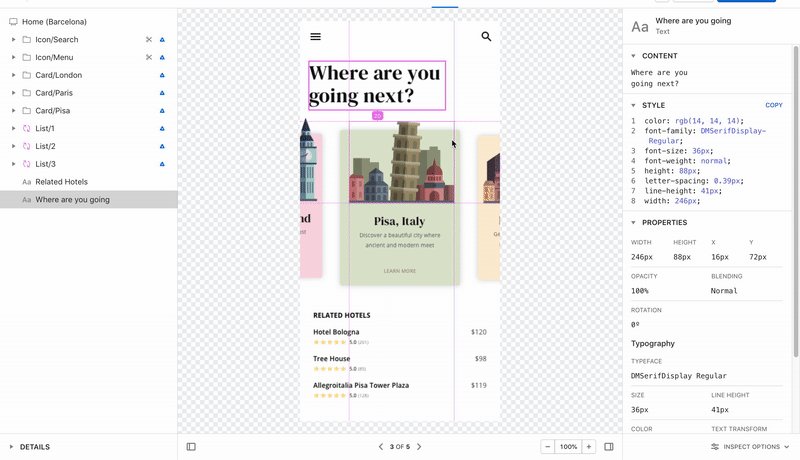
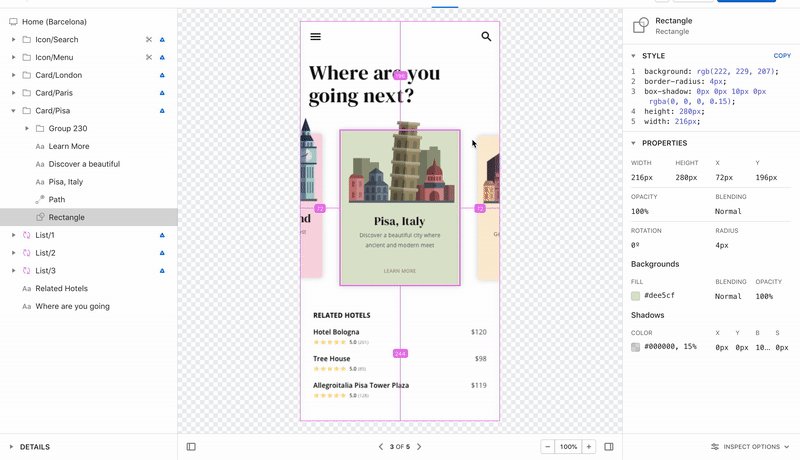
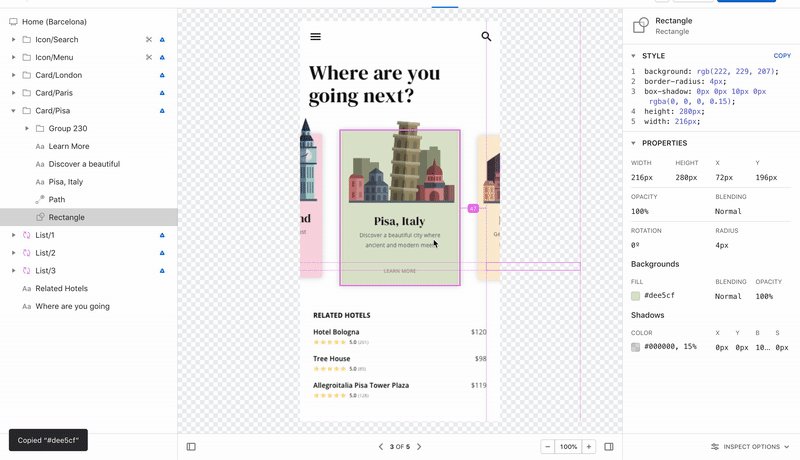
For this project, we used Abstract — it’s like GitHub, but for designers. It’s designed to be a version control system for Sketch, but also useful when you need to hand over designs to development. Developers can inspect designs, copy code, and export assets directly from a link. It also allows you and your team to collect focused feedback on the design and easily compare changes between design iterations.

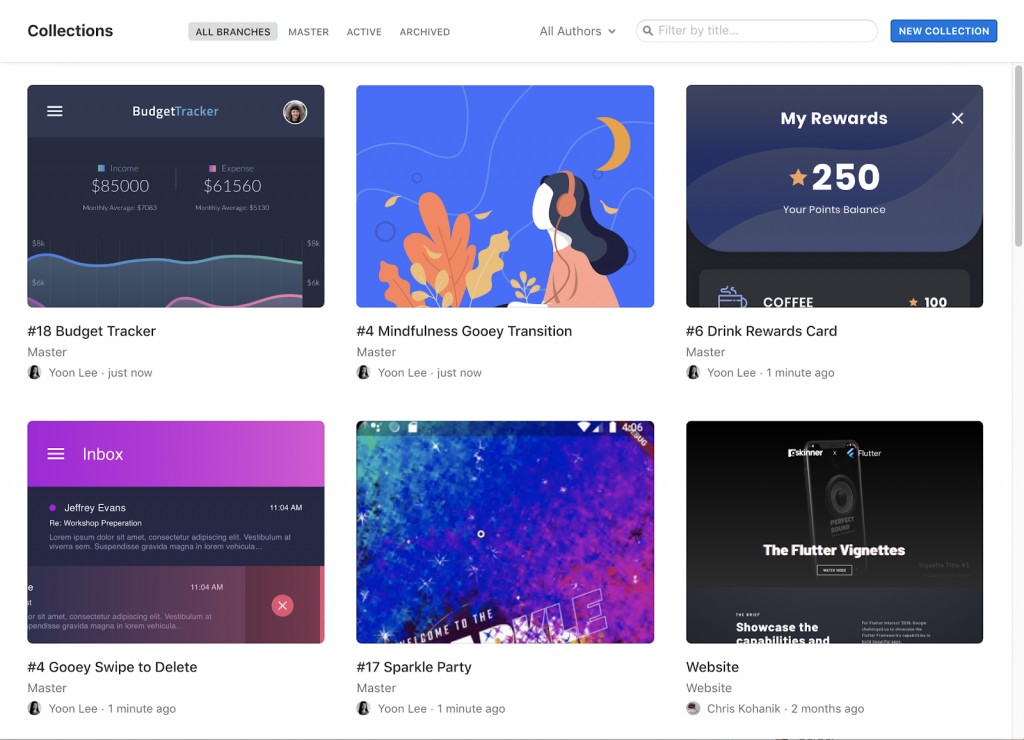
We also created collections for each vignette to help developers focus attention directly on the work at hand. It allows you to block out noise within a master design file and give developers only what they need.
Automating parts of our handoff process helped us to save hours of manual work. It allowed us to complete the project quicker because the specs were better organized and more accurate than doing it manually.
#5. Create well-crafted feedback loops.
The products we build are full of feedback loops. It’s something inevitable in the design process in order to make a good product. It is important to know how to deliver your feedback as effectively as possible, but also in an efficient way.

This is what I sent to a developer. I admit I was a bad example of giving feedback. “look less smooth and slow down a bit” are very subjective terms. It can depend on the individual’s own interpretation. “Look less smooth” only tells you it is a problem, but doesn’t tell you the specifics behind the problem. “Slow down a bit” doesn’t specify how much you need to slow down. Communicating little details on motion work through writing wasted a lot of time and resources with unnecessary revisions.

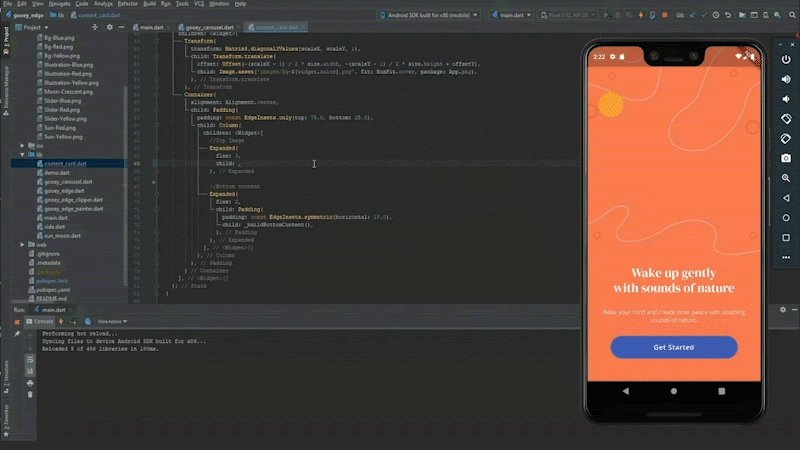
The way we provide better feedback was sitting down with a developer in the same place and going through changes together. We were able to see the changes we made instantly reflected in the application with a hot-reload feature on Flutter. It was a hundred times faster than doing it through a messenger or bug tracking because I could direct things and see the result in real time. We reached a satisfactory result in 15 minutes and regretted why we couldn’t have done this way earlier.
I love the way designers and developers collaborate together at gskinner. We always have trust, comprehensive understanding, and mutual respect for each other’s role. I believe that a pleasing result of the project came from the healthy relationship of the team. The healthy relationship came from all those efforts we made to make our process better. I hope this blog post also helps you to build a stronger relationship within your team.