gskinner’s latest collaboration with Google is a new multi-platform scrapbooking app built with Flutter.

What is it?
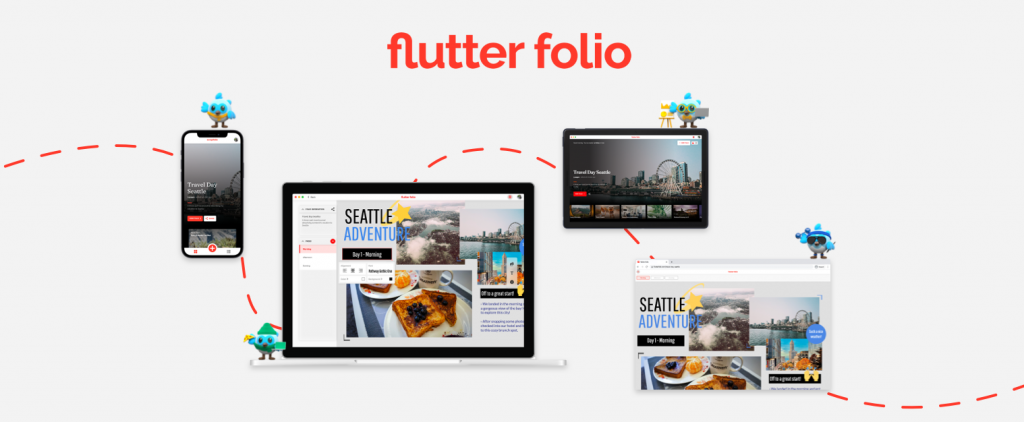
Flutter Folio is a scrapbooking app that was designed to showcase Flutter’s capabilities to create apps that feel at home on every platform and device: iOS, Android, Mac, Linux, Windows, and the Web.
We proudly launched this at Google’s Flutter Engage conference and Flutter Folio was showcased during Tim Sneath’s (Director for Flutter & Dart) keynote.
Walkthrough video we created for Flutter Engage‘s keynote
To help share this project with the Flutter community we also built a micro-site that collects all the information about Flutter Folio to get started with. Learn more at flutter.gskinner.com.
We worked closely with the Flutter team at Google throughout the project to come up with a unique app with features to help showcase the best of Flutter as a multi-platform solution.
Open-sourced!
We’ve open-sourced Flutter Folio and it’s available on GitHub at https://github.com/gskinnerTeam/fultter-folio.
You’ll also find links to different builds to install on your machine today without needing to run a build process.
Post-launch
What’s next for gskinner? More Flutter of course!

We’re planning on sharing more Flutter Folio blog posts breaking down learnings and new Flutter tips and tricks.
We’ll also be cleaning up some loose ends with some additional updates and logging any issues in Git for the community to see.
Keep an eye on our Twitter for updates!
Till then our Flutter Folio team has earned a much-deserved break.
Need help building something cool in Flutter? We’d love to chat.

Hey, this looks great. I’m using your repo as a template for my projects. I’d love to see you explore on your techniques on scaling widgets. A lot of people (including myself) have problems with proper widget scaling. Even when trying to minimise set dimentions and maximise flex widgets, most of the time my applications look off on different mobile screens..
Really impressive! I noticed that the team used firebase in this project.
I want to use flutter for an app for Windows platform, and planning to use firebase.
I searched for firebase packages for flutter desktop in the web but couldn’t find one.
This (https://firebase.flutter.dev) is flutter’s official Firebase plugin, but no support for windows, linux?
I’m looking at the source code of Flutter folio ATM and trying to understand the implementation of firebase. A post about firebase implementation would be really helpful!
Remarkablе! Its genuinely awesome piece of writing, I haᴠe got much cⅼear idea on the topic of from this article.https://www.thinkstartpl.com/services/mobile-app-development/flutter-app-development/
Super-fab!
Would be even more super-faber if you walked through the code or explained the architecture. I am new to flutter so do not understand the layout and different layers in the code.
Thank you!