I recently bought a shiny new mechanical keyboard to use with my Mac. So far, I’m liking it, but I miss having media keys for controlling volume and music playback like on my Apple & Logitech keyboards.
To address this, I wrote a few simple Applescript services that you can bind keyboard shortcuts to, which enable media commands (volume up/down, mute, play/pause, and next/prev track) for any keyboard.
You can download them by clicking here. Once downloaded and unzipped, simply double click each workflow file to install it. Note that these are only tested in OSX 10.7 Lion.
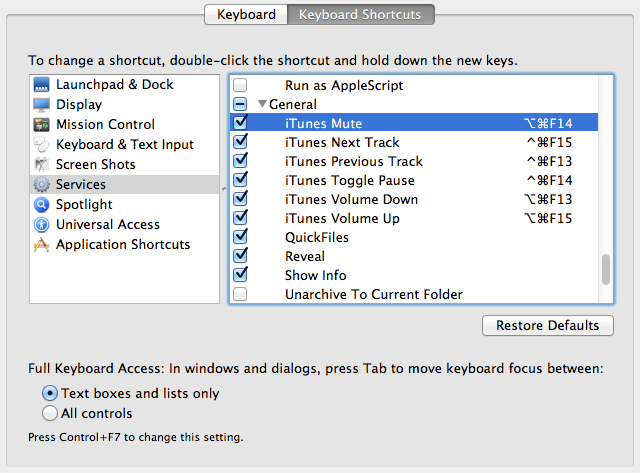
To bind keyboard shortcuts to the scripts, go to System Preferences > Keyboard > Keyboard Shortcuts. Select Services in the left panel, then scroll down to the script you want to assign a shortcut to. Double click on the right side of the row to edit the shortcut. Now, just hit the key combination you want to use, and make sure the checkbox to the left is checked (it likes to uncheck when you edit the key combo).

I used the following shortcuts:
Command +:
F13 – Volume Down
F14 – Mute
F15 – Volume Up
Command + Option +:
F13 – iTunes Volume Down
F14 – iTunes Mute
F15 – iTunes Volume Up
Command + Control +:
F13 – iTunes Previous Track
F14 – iTunes Toggle Pause
F15 – iTunes Next Track
I chose these because they are conveniently grouped at the top right of my keyboard, and I don’t use them for anything else. Note that you seem to need to include a Command in your key combo for it to work everywhere.
Also note that I made the system volume control fairly granular (5% increments), and the iTunes control fairly coarse (20% increments) based on my personal preference. You can easily edit these values by opening the workflow files in Automator. The scripts can be found at ~/Library/Services/ once installed.
