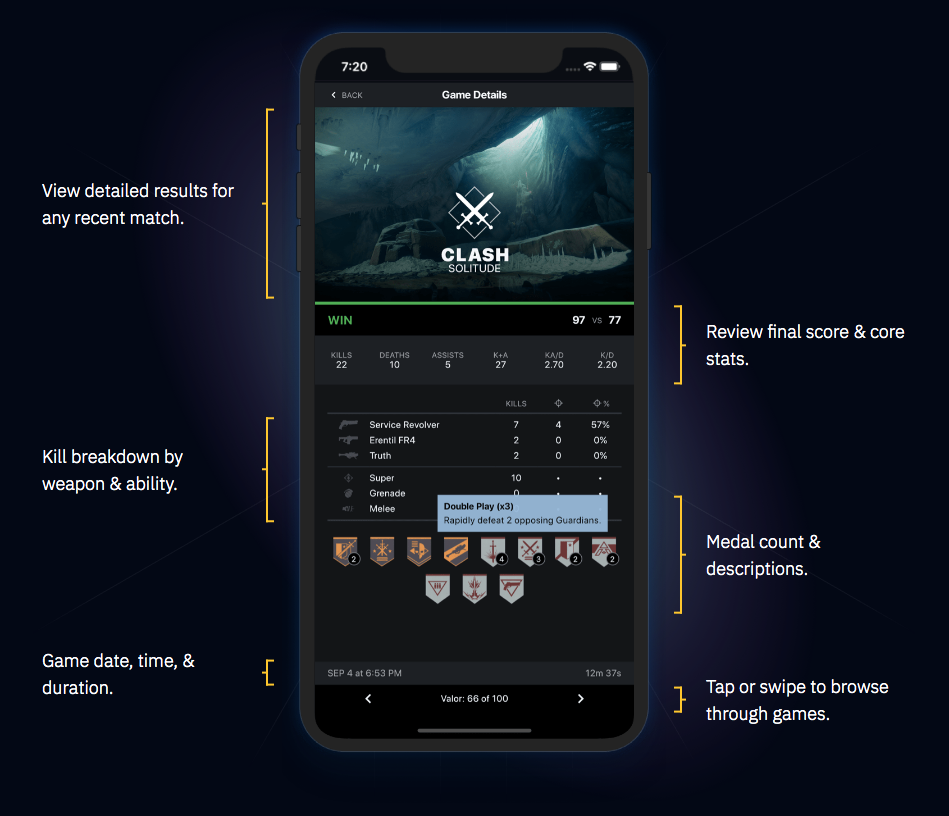
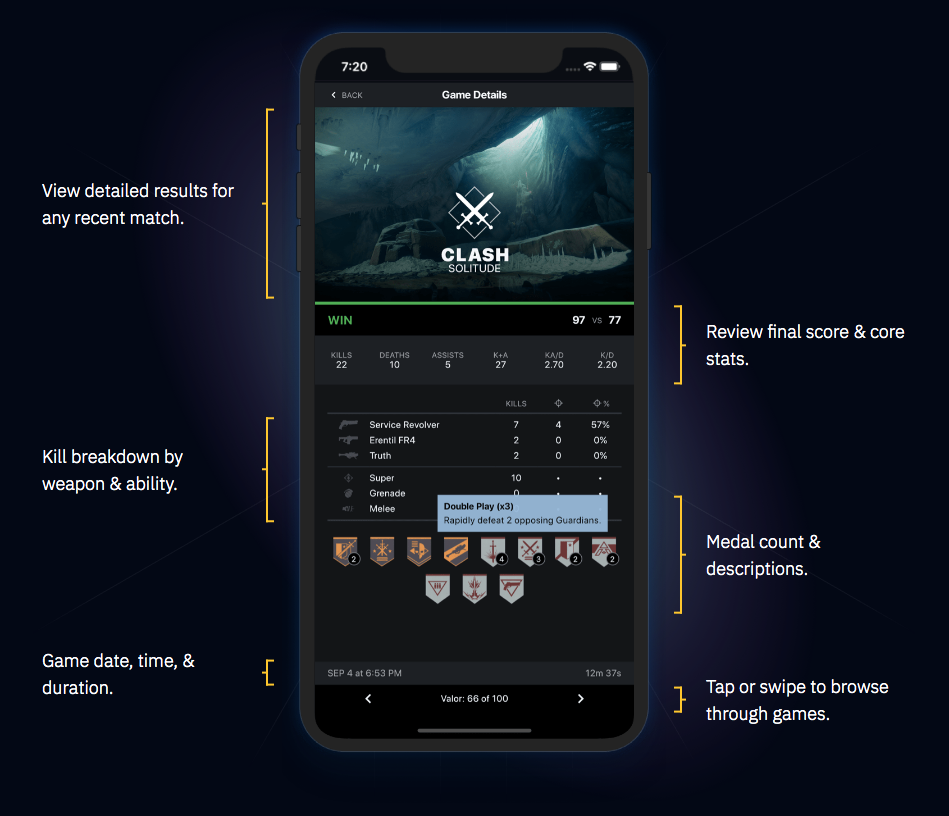
Flutter is a mobile UI toolkit that combines fast development, expressive and beautiful UIs, with native performance. To test-drive the platform, Grant Skinner & Mike Chambers recently built Redrix: a mobile companion app for Destiny 2.

Flutter is a mobile UI toolkit that combines fast development, expressive and beautiful UIs, with native performance. To test-drive the platform, Grant Skinner & Mike Chambers recently built Redrix: a mobile companion app for Destiny 2.


Back in May, the organizer of CAMP approached gskinner to create a site to promote their festival. For those who don’t know, CAMP is a festival held in Calgary every year that describes itself as: “…a non-profit organization celebrating the art and technology of creative storytelling. We bring together like-minded professionals, artists, educators and students to share and shape experiences that educate, challenge and inspire.”
Continue reading →In September, we sent our design team and a developer (to keep the designers in check) to Calgary, Alberta for CAMP Festival. CAMP runs for two days, with 20 speakers sharing presentations on creativity and technology.

It has been a few years since we did it, but this year we decided to spend an afternoon carving some pumpkins.
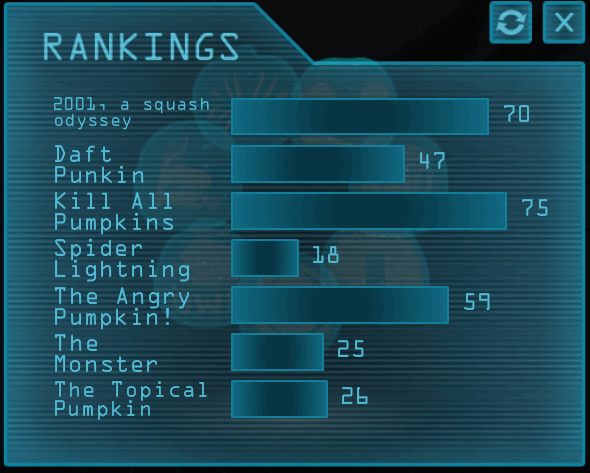
Last week, our newest team members Chris and Matthew found some time in their very busy schedules to build a voting app. You can check out the app at pumpkin.gskinner.com/2016/.
Please jump in and vote for best pumpkin! Instead of the usual “select your favorite”, this app uses a face-off model. If you don’t like where you end up, start again. We will cut off voting on Friday at 5pm.
I’m excited to be doing talks all over the world in the next couple of months, focusing on two related topics: CreateJS, and the Atari Arcade.
Create The Web, San Francisco, London, Tokyo, & Sydney (Sep & Oct)
I’ll be on an around the world tour with a group of Adobe evangelists (I’m the only non-Adobe presenter), talking about the open source CreateJS libraries, and how to get started creating rich content in HTML5. Adobe is the primary sponsor of the libraries, and is a great partner in helping to actively promote them.
The SF event is full, but you can still sign up free for the other locations here.
Screens, Toronto (Sep 26-28)
Screens focuses on multi-screen content, and I’ll be presenting on the HTML5 Atari Arcade project and some of the challenges we had in making it work well with both desktop and multitouch tablets. You can get more info on the conference here.
FITC Vancouver (Nov 17-18)
Once again, I’ll be talking about the Atari Arcade, and our continuing experiences building games and rich content in HTML5. Despite my (relative) proximity, this will be my first time speaking in Vancouver, and I’m really looking forward to it. More info here.
In addition to the above, I will also likely be hanging out at the MS Build conference Oct 30-Nov 2. I’m pretty excited to see first hand what’s announced with respect to Windows 8, Windows Phone, IE10, and Surface.
It’s going to be a busy autumn, but it should be a lot of fun!
I am proud to announce the winner of this year’s pumpkin contest!
“Kill All Pumpkins”, Ryan and Lanny’s homage to Futurama brings home the gold, narrowly edging out Grant and Wes’ “2001, a Squash Odyssey”, and “The Angry Pumpkin” by Sebastian and Chris, which kept up until the last few days of the race. There were some great entries this year, and I think it was one of the best contests yet.
Thanks to everyone that voted!


Maybe we are compensating for missing halloween last year, but 2011 is our greatest pumpkin contest yet! On Friday, fuelled by beer and pumpkin ale, we split into teams and commenced the hack-and-slash carve-fest.
Continue reading →
I try not to spam my blog with posts about every conference I’m involved with, but I’m genuinely excited about FITC Toronto this year. Beyond the usual collection of reasons I like this conference (great speakers, awesome people, good vibe, etc), there’s a list of reasons that are specific to this event:
Anyway, I know this is pretty last minute, but if you’re in the area, and not going you might want to consider it. I’m not trying to sell tickets, but I think it’ll be a great event. I hope to see some of you there!