There are so many great libraries on pub.dev these days it can be hard to sift through them all. The flutter team maintains their own list of favorites, and we thought it might be worthwhile to put together a list of our own favorite libs!
Continue reading →Category / Source Code
Flutter: Easily add CI testing with GitHub Actions
One of the great things about Github Actions is how easily it lets you setup continuous integration testing for your flutter applications. In this post we’ll go through the basic implementation of a CI workflow in flutter.
Continue reading →Flutter: Adding (scalable) state management to the new `skeleton` template

Recently we took a deep dive into the new skeleton template included in the Flutter SDK. As noted in the article, one of the big missing pieces in the template is a scalable state management solution with dependency injection and data-binding.
Given that, we thought it would be informative to convert it to use a couple of popular state management libraries, specifically riverpod and GetItMixin.
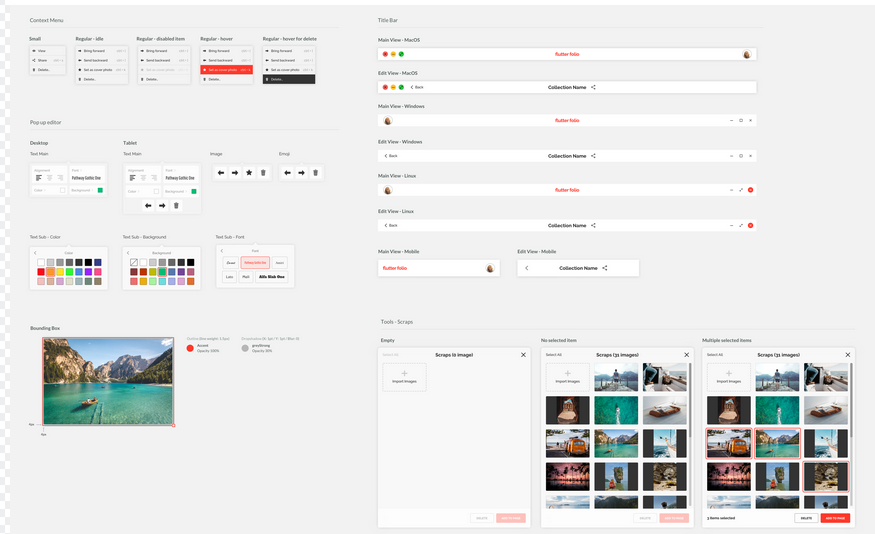
Flutter: Deep dive into the new `skeleton` app template
For many years Flutter has provided the basic “Counter App” each time you created a new project. While that example provides a nice introduction to the foundational concepts of StatefulWidget and basic font/asset management, it does not really resemble the structure of a “complete app”. This has left developers without guidance for anything beyond a basic single page app.
Flutter: Building custom controls with `FocusableActionDetector`

When building a custom UI control in Flutter it’s tempting to just use a GestureDetector and call it a day, but to do so would be a mistake! Especially if you’re planning on supporting users with alternate inputs like mouse or keyboard.
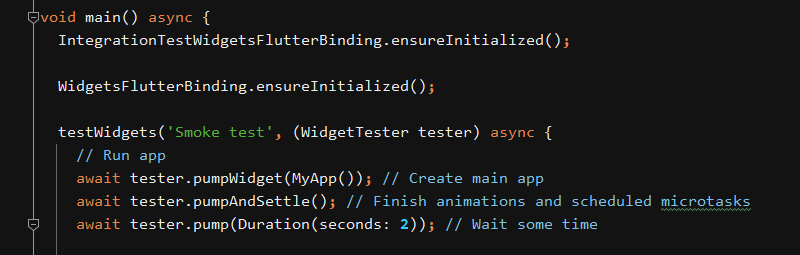
Flutter: A deep dive into the integration_test library

Recently the Flutter team released a new way to do integration testing called the integration_test package.
In this post we’ll look at some reasons why you should use the new package, explain how to use it, and provide some links to the best sources of documentation and examples.
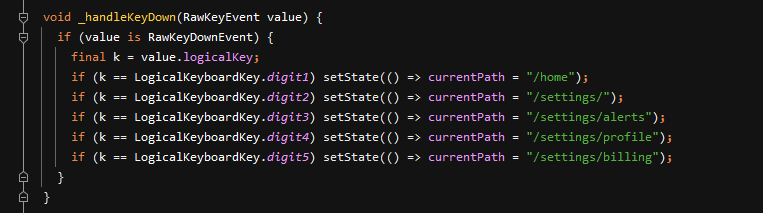
Continue reading →Flutter: Accelerate your testing with Keyboard listeners
Often when working on a new library or widget, you would like to wire up many temporary testing hooks during development.
Usually in Flutter you would create some buttons, and assign some handlers to trigger all the actions you need. The problem with this is the boilerplate and time required to constantly be writing UI. It takes time, and can clutter up your example code substantially, not to mention the on-screen clutter that half a dozen tappable areas introduces.
Coming from a Unity background, (and also Flash), we were accustomed to using keyboard listeners to quickly test things; only building UI when we actually want to see it. It turns out this is quite easy! Just run on one of the desktop targets and use RawKeyboard.instance.addListener and listen for the keys you are interested in.

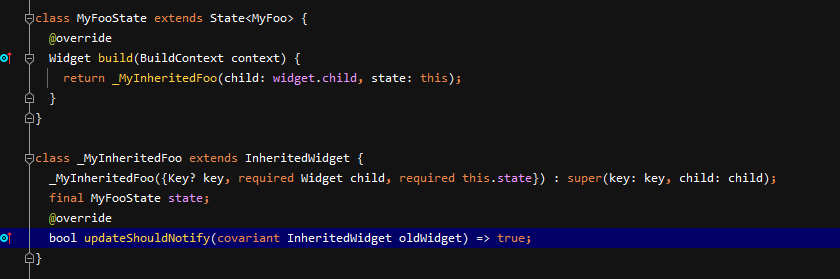
Flutter: Creating your own Inherited Widgets

While we generally use Provider or GetIt to pass things around in Flutter, there are times when you don’t want to have any dependencies on these libraries, and instead just want to define your own MyFoo.of(context) lookup. Often this is when you’re creating packages yourself.
There are quite a few deep dives tutorials into this around, but in this post we wanted to keep it extremely short and sweet.
Continue reading →