One of the great things about Github Actions is how easily it lets you setup continuous integration testing for your flutter applications. In this post we’ll go through the basic implementation of a CI workflow in flutter.
Continue reading →Category / QA
Flutter: Accelerate your testing with Keyboard listeners
Often when working on a new library or widget, you would like to wire up many temporary testing hooks during development.
Usually in Flutter you would create some buttons, and assign some handlers to trigger all the actions you need. The problem with this is the boilerplate and time required to constantly be writing UI. It takes time, and can clutter up your example code substantially, not to mention the on-screen clutter that half a dozen tappable areas introduces.
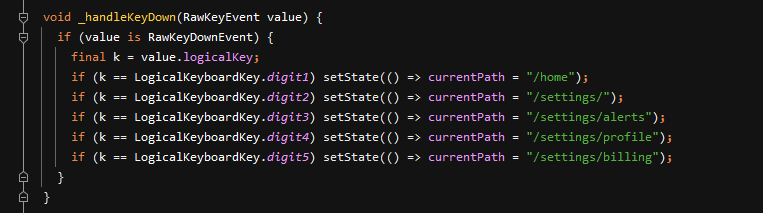
Coming from a Unity background, (and also Flash), we were accustomed to using keyboard listeners to quickly test things; only building UI when we actually want to see it. It turns out this is quite easy! Just run on one of the desktop targets and use RawKeyboard.instance.addListener and listen for the keys you are interested in.

Flutter: Introducing StatsFl, an FPS monitor for Flutter

As we begin pushing Flutter to more platforms such as Desktop and Web, it is becoming increasingly important to quickly and easily measure performance of your application. While the built-in performance monitor gets the job done, it leaves a lot to be desired in terms of readability and flexibility.
As the old school Flash devs we are, we remember the days when virtually every Flash application around would use the hi-res-stats package by mrdoob (yes, that mrdoob). It was extremely helpful to catch performance issues, and make sure your application was smooth (which in those days, was a solid 24fps!).
Currently nothing like that exists in the Flutter community. To help fill this gap, we’ve created StatsFl! Available now on pub.dev: https://pub.dev/packages/statsfl
Continue reading →QA for the Modern Web
Most of the products we deliver at gskinner are web-based applications. This means that one of our major goals is to have a QA process which ensures that they look and behave as expected across target devices and browsers, while having a fallback plan for those not supported. It’s a challenge in the modern web, especially when new technologies in the browser landscape are constantly emerging, while others are being refined or completely removed. This is the reason why we have a QA process that continues to evolve and expand. Here are a few ways that we currently approach it.
Continue reading →
