One of the great things about Github Actions is how easily it lets you setup continuous integration testing for your flutter applications. In this post we’ll go through the basic implementation of a CI workflow in flutter.
Continue reading →Category / Production
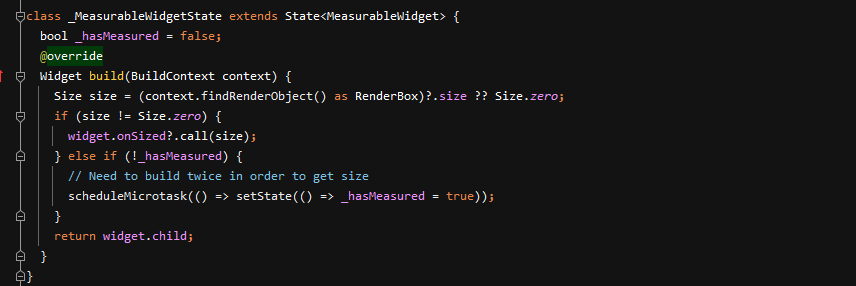
Flutter: How to measure Widgets

One of the trickier things to do in Flutter is to get the size of things.
Generally there are 3 use cases you might have:
- Measure your own context
- Measure your parents context
- Measure a child context
The first 2 are quite simple so we’ll just skim them. The 3rd is more interesting.
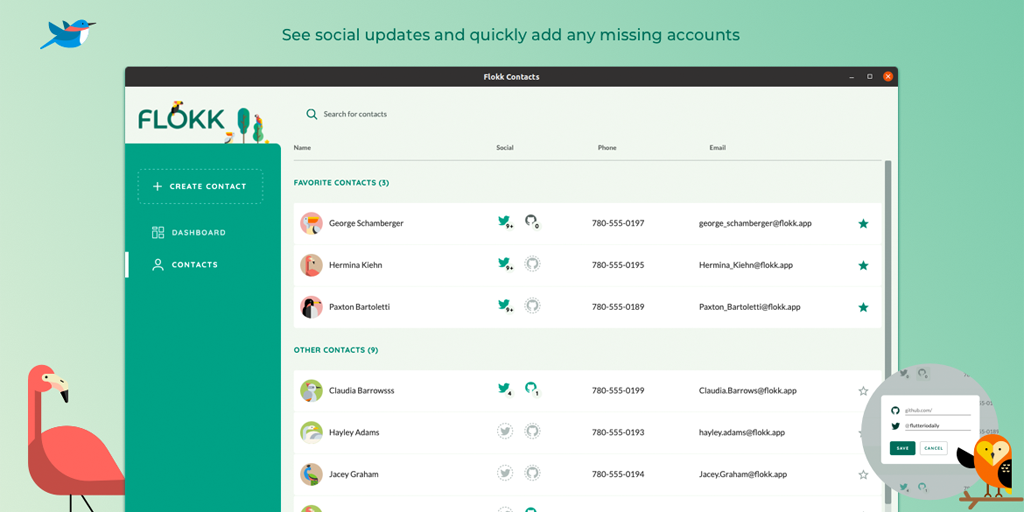
Continue reading →Flokk – How we built a Desktop App Using Flutter
Earlier this year Google and Ubuntu approached us with an open brief, to try and create a full-scale desktop application for Linux, macOS, Web, and Windows. The result was Flokk, which we released (and open-sourced) back in July.

In this post, we’re going to dive into some of the challenges we faced, the discoveries we made, and desktop-specific features that we added.
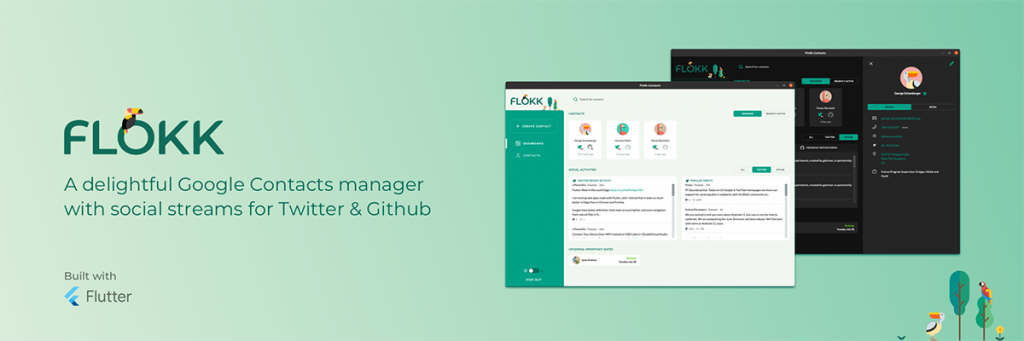
Continue reading →Introducing: Flokk – A Desktop App built with Flutter!
After several months of hard work, we’re excited to announce our latest collaboration with Google, Canonical, and the Flutter Team, it’s a cross-platform app called Flokk!

Flutter: Introducing StatsFl, an FPS monitor for Flutter

As we begin pushing Flutter to more platforms such as Desktop and Web, it is becoming increasingly important to quickly and easily measure performance of your application. While the built-in performance monitor gets the job done, it leaves a lot to be desired in terms of readability and flexibility.
As the old school Flash devs we are, we remember the days when virtually every Flash application around would use the hi-res-stats package by mrdoob (yes, that mrdoob). It was extremely helpful to catch performance issues, and make sure your application was smooth (which in those days, was a solid 24fps!).
Currently nothing like that exists in the Flutter community. To help fill this gap, we’ve created StatsFl! Available now on pub.dev: https://pub.dev/packages/statsfl
Continue reading →Flutter: Tame those TextStyles!
One of the most verbose parts of Flutter is handling of various font styles, sizes, and families. In this post, we’ll show a couple of the tricks we’re using in production to ease this pain point.
Continue reading →Flutter: The new ‘animations’ package explained
The Flutter team recently dropped a great new transitions package, based on the new Material 2 design spec, the somewhat ambiguously-named: animations package.

They are super cool to look at and appear to be highly performant. The only issue? The examples they’ve provided with the package are pretty hard to follow (coming in at close to 1500 lines!) and there’s no code snippets at all in the README.
But fear not! This package is actually extremely simple to use once you clear away the noise, and can see how it works.
Continue reading →Flutter: Simplify Platform & Screen Size Detection
In the never-ending quest to reduce boilerplate and DRY up our code in Flutter, we have noticed that using the MediaQuery class can be a bit cumbersome, and it’s also missing a couple of key pieces of information.
The issues we see are:
- MediaQuery.of(context) is a bit verbose on its face
- Checking for orientation especially is too long:
bool isLandscape = MediaQuery.of(context).orientation == Orientation.landscape - There is no diagonal size parameter, so you can’t easily get the true screen size of the device, helpful for determining your form factor
- There is no way to get the size in inches, which can be useful when thinking about breakpoints (for most people, 4.5″ is easier to picture, than 720 logical pixels)
To that end, we have small Screen helper class, that we use across all our new projects:
Continue reading →