Often when working on a new library or widget, you would like to wire up many temporary testing hooks during development.
Usually in Flutter you would create some buttons, and assign some handlers to trigger all the actions you need. The problem with this is the boilerplate and time required to constantly be writing UI. It takes time, and can clutter up your example code substantially, not to mention the on-screen clutter that half a dozen tappable areas introduces.
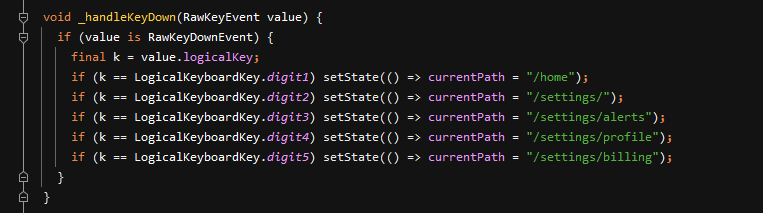
Coming from a Unity background, (and also Flash), we were accustomed to using keyboard listeners to quickly test things; only building UI when we actually want to see it. It turns out this is quite easy! Just run on one of the desktop targets and use RawKeyboard.instance.addListener and listen for the keys you are interested in.