
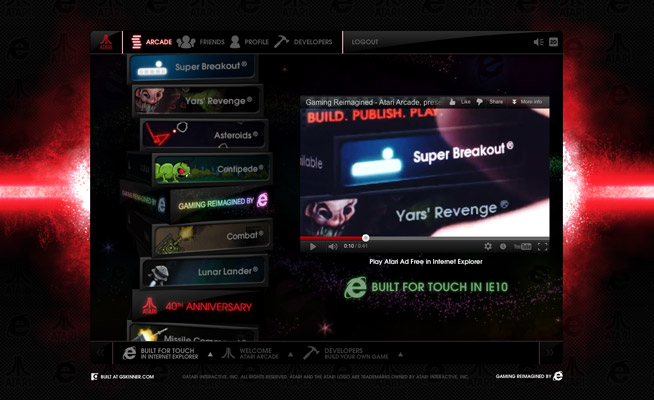
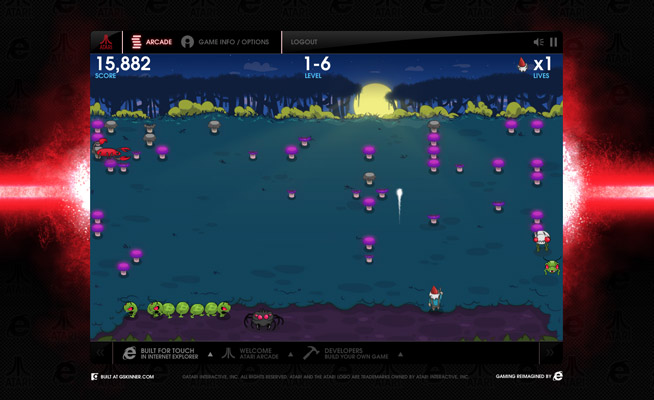
The Atari Arcade has launched! We’ve been working tirelessly with Atari and the Microsoft IE team to re-imagine classic Atari games for the modern web. The games are multi-touch tablet friendly, use the latest crop of modern web standards, are built on top of CreateJS, and run on pretty much any popular current generation browser. We had a ton of fun trying to balance modernizing these games with preserving their iconography and gameplay faithful to the originals.
There’s a lot more to say, but we’re all still recovering from the launch rush, so for now I’d encourage you to check out the arcade, read through the dev center articles on how we built it, and wander over to CreateJS.com to learn about the libraries the games were built on top of.
Update: We have published a Case Study on our site.



Funny, you say it works on modern browsers but every browser I try says I need to use IE10…am I missing something, or did you code for one browser?
We’ve tested extensively in Chrome, Safari, FireFox and IE. It should work in the latest versions of all of them. If you’re getting a message to upgrade, it may be because you are using an older browser, or something is glitching in the feature detection logic. What browser/OS & full version are you using?
Thanks!
Did some investigating… Look like this can happen on XP. We are looking into resolving it.
Grant, did doing this require mods to CreateJS. If yes, did those mods make it back into CreateJS yet?
Jacob – all of the feature additions and bug fixes we made to CreateJS as a result of this project were included in the recent updates to the libraries (ex. EaselJS v0.5.0, etc).
So glad we can have something from 2001, recreated as “proof of concept” in order to remove something from 2012….CPU at 100%, graphics from a pencil, interactivity from a can on a string.
Well done grant – might head on over to Brimlow to check out the other sell outs.
let’s play PONG MAN on a iPAD yeaaaaaaH… on a sidenote it’s missing loadsa scrollbars, trolol0
Audas – while I’m not too sure what you’re referring to with “removing something from 2012” or “graphics from a pencil” or “interactivity from a can on a string” (though I can infer they are meant to be insulting), I would be interested in how you think people like Lee and I are selling out?
If using more than a single technology over the course of my career (or often, in a day) is “selling out”, I guess I am guilty, but if so, I’ve “sold out” many times in the past, and I expect I’ll do it a few more times before I retire.
I think you and your team did a great job regardless of what anyone else says! @fezec
How can Microsoft’s HTML5 commitment be taken seriously when CSS3 support in IE is so effing terrible? This PR stunt is obviously a gimmick to try to make people believe Microsoft are suddenly able to build a working browser, and it won’t wash.
your ‘app’ just made my chromium crash. very cool. is there a flash fallback or something?
The menu system appears to be 3D, can I ask what library was used for that? And have you guys managed to get EaselJS working alongside something like three.js yet?
Every once and a while, I see a product like this, and think WTF? That’s one of the most insanely, awesome, thorough, well built frameworks, not to mention the whole suite interconnected, I’ve seen in a long time – and it’s free! How?
Don’t get me wrong, it’s absolutely amazing, and if it wasn’t for open source, I wouldn’t love this field half as much. It’s contributions like this that fuel web development to progress faster than I can imagine. And this game engine is superbly powerful.
So I guess it’s more of a, what made you guys so awesome? What motivated it? How was it funded, how does it pay back (branding, visibility, just knowing you’re awesome), and how does it work into what you guys do?
I haven’t explored it extensively, but I gather that some of it has to do with developing the Arcade community, and getting amazing user games by opening up the development tools. Does it play into other larger projects?
Open source is one of those amazing topics, and I hope to do a little more research pertaining to how it affects other fields, more statistics, and the motivation related to it. As well as the plethora of offset effects & benefits.
Btw, any chance you could use a subscribe to comments plugin? I’ll try to remember to check back, but if you’re in the mood for a longer reply, my email would be awesome.
Thanks, not just for the reply but for the astounding and amazing contribution to the web community and thus the public at large!
~David
Hi David,
Thanks for your kind words! Comments like this help inspire us to keep releasing code free to the community.
There is are altruistic and a selfish reasons for our involvement in open source.
It helps the community, saves people lots of time, and helps establish standard ways of doing certain types of work, which makes skills more interchangeable. It’s also kind of fun to work on something like CreateJS, and get to see what people build with it. I believe contributing to open source exponentially increases your individual contribution to the creative output of an industry.
Of course, it also comes with some benefits – if you do it well, it positions you as an expert in your community, provides opportunities to do talks, exposes you to other smart people, and provides indirect marketing and project opportunities. It also lets you steer the type of work you want to do, which is very important to me.
My tactic is to focus on the former (altruistic) reasons for open sourcing code, and hope that enough of the latter occurs that I (and my team) can remain gainfully employed working on the types of cool projects we want to be involved with.
Cheers,
Grant.
Nath,
We wrote a custom helper class for CSS 3D that smoothed out some of the issues in getting 3D working between browsers. I actually need to remember to release that!
It’s totally possible to use Three.js and CreateJS together. For example, you can use EaselJS to generate dynamic textures for use in Three.js, include a 3D model (Three.js) inside a 2D interface (EaselJS).
Cheers,
Grant.
Is there any sample code lying around anywhere that demonstrates using three.js with EaselJS? Would love to get a look at that if there is.
The page will not load for me at all using Firefox 17.1 or IE9. Interestingly, IE9 throws a “cannot display webpage” error when attempting to access…lol. No toolbars installed.
i will menu it´s so fucking nice
I want top play atari at arcade. With the newest game with my tokens or card.