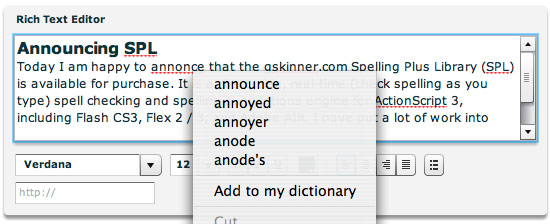
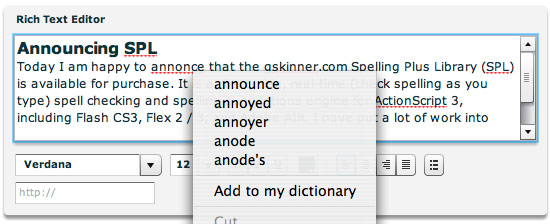
Today we’re releasing version 1.1 of our spell checking engine for ActionScript 3. Version 1.0 of Spelling Plus Library has been available for three months, and has been well received, with very positive feedback from our users. Amazingly we’ve only had a single bug report, and that turned out to be an issue with the Flex framework, rather than our code.
We have had a couple of feature requests, and came up with a few ideas of our own, which version 1.1 of the component addresses. Specific additions include:
- ability to turn off spell checking for the currently selected word (ie. so that it doesn’t flag a word as misspelled while you are still typing it).
- automatically enable/disable spellchecking on a target text field when it is focused / unfocused.
- better integration with Flex data binding.
We’re very committed to maintaining Spelling Plus Library as the best of breed spell checker library for Actionscript (Flash, Flex, AIR). It’s kind of nice to be able to provide support directly, unlike all of our previous components (ex. glic/mCOM and the Flash CS3 components). It means we can ensure the support experience for our users is as exceptional as the code behind the component.

You can visit the Spelling Plus Library product page for demos and more information.
Existing users: SPL 1.1 is a free release, expect your upgrade information within the next day.