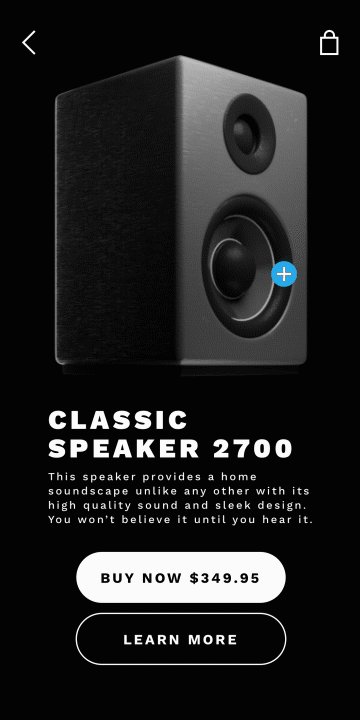
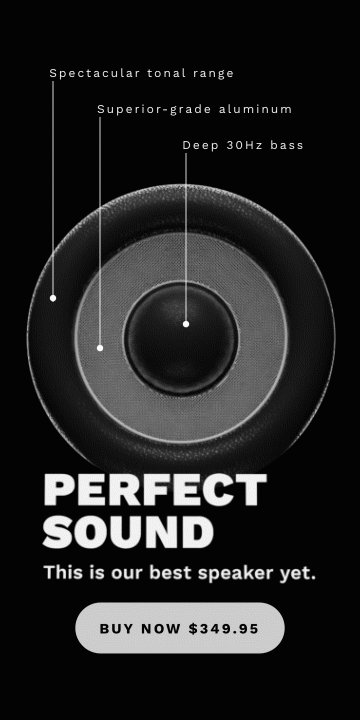
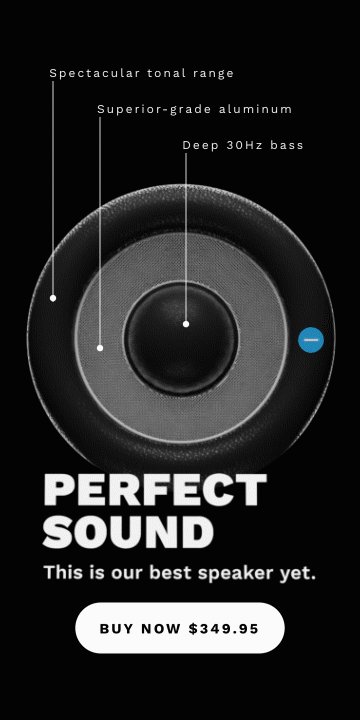
I had the pleasure design two vignettes for our Google Flutter Vignette Showcase. What made the opportunity even sweeter was I could use 3D motion in the Flutter showcases. Here is how I designed the two 3D vignettes to showcase Flutter’s capabilities.