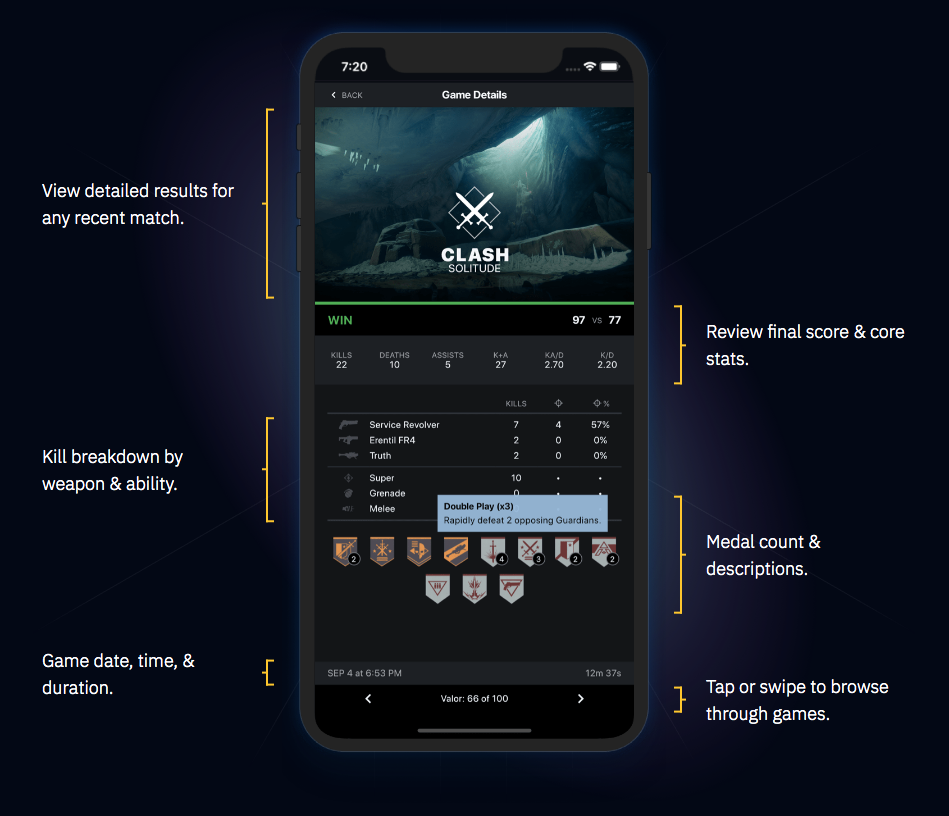
Flutter is a mobile UI toolkit that combines fast development, expressive and beautiful UIs, with native performance. To test-drive the platform, Grant Skinner & Mike Chambers recently built Redrix: a mobile companion app for Destiny 2.

In the short time since, in preparation for Flutter Interact ‘19, we’ve been collaborating with Google & Adobe to showcase the capabilities and potential of the platform.

With an open brief from Google, we were given the freedom to create expressive experiences with the purpose of inspiring and empowering designers and developers to explore the capabilities of Flutter and learn how easy it can be to elevate UI.

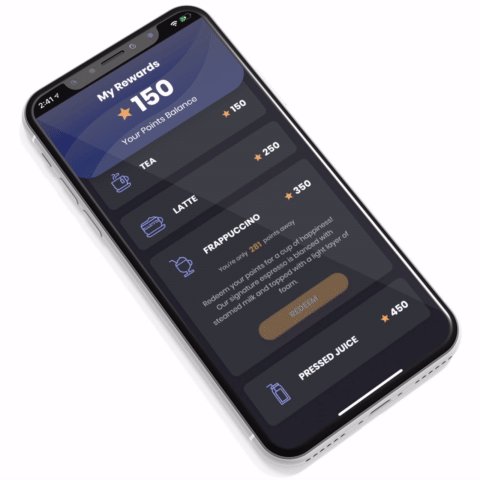
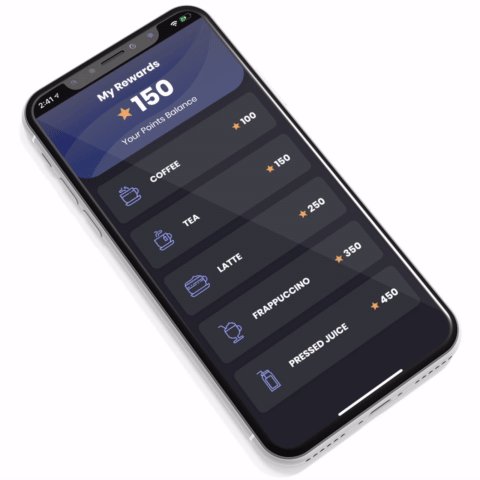
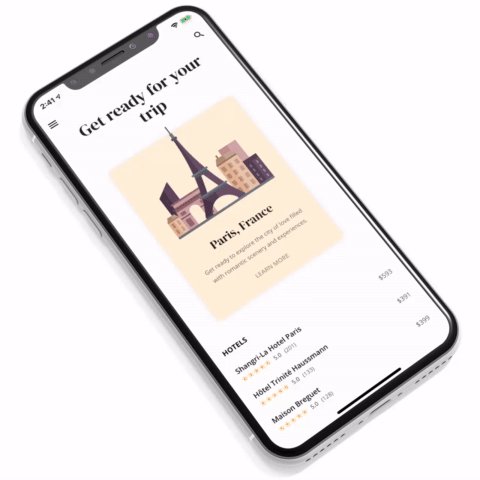
We created 17 distinct vignettes spanning a range of UI concepts and styles targeting different devices and screen sizes. They’re all released open-source (under the permissive MIT license) on our dedicated vignettes showcase website.
Approach
We established some high-level goals for the vignettes:
- real-world: representative of pragmatic & relatable scenarios for apps (with an occasional fun, novel piece sprinkled in)
- approachable: simple enough to help creators get started quickly
- delightful: thoughtful & fun motion, interactions, and design

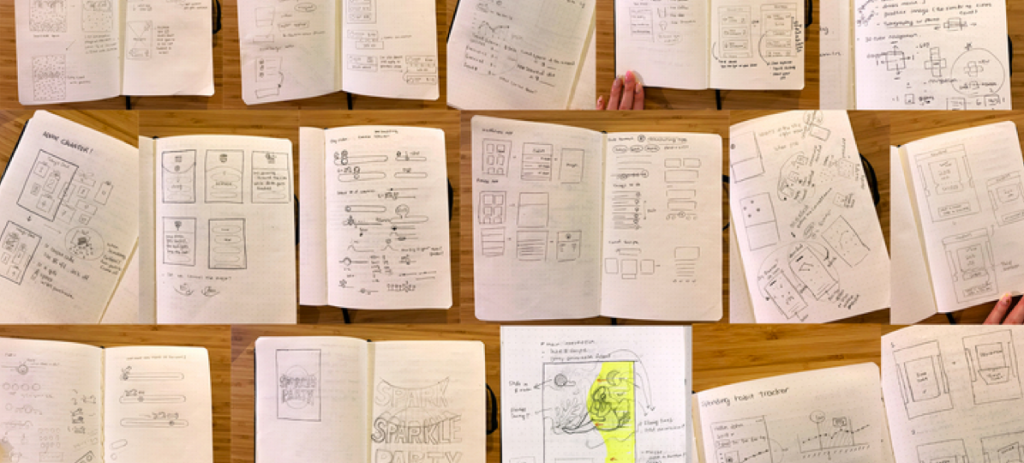
After dedicating time to charge up our own inspiration — researching the most beautiful interactive designs we’ve seen — we compiled a list of ideas, rough sketches and descriptions for potential vignettes.

We reviewed and prioritized the ones that would best achieve our goals. Our designers started working on visual language, illustrations, interactive models, and motion design prototypes.
In parallel, our dev team started building Flutter widgets: modular, re-usable elements used across numerous vignettes for common tasks, such as masking, sprite sequences, and simple 3D rendering. These serve as take-aways for developers to utilize in their own Flutter projects.
We set guidelines for design & development: the architecture and code for all the vignettes should feel like a single, cohesive, and approachable unit. We favored readability over optimization; simplicity over intricacy.

As our vignettes came to life, we earmarked time to share, critique, and prioritize. These sessions informed our iterations & effort, weighed against our timelines.
Near Real-Time Iteration
Hot-reload in Flutter is a game-changer for productive iteration — our design team could critique & communicate concepts, tweaks, and polish to developers to make changes right before their eyes: no recompiling, no deploying a new build for review. No wasted cycles.
We even performed critiques and applied real-time feedback remotely through screen-sharing. The feedback loop almost disappeared; designers and developers working in unison, applying discrete talents towards the same goal simultaneously.

We’re a bit smitten with hot-reload in Flutter.
It’s a testament to the Flutter team, that despite our ambitious vision for the vignettes, our biggest challenge was a familiar one — timelines.
XD to Flutter Plugin
To create our Flutter vignettes, all the UI was hand-coded.
If you’ve poked around our blog for the past 17 years (!) you know we have a long history of building tools, utilities, and workflow enhancements for Adobe products.
As such, we are incredibly excited to be working with the Adobe XD team on their integration with Flutter.
The goal is to empower creators to use familiar design and layout tools & workflows in Adobe XD, and generate Dart code to use in their Flutter apps — streamlining designer and developer collaboration to go from idea, to prototype, to working product, faster.
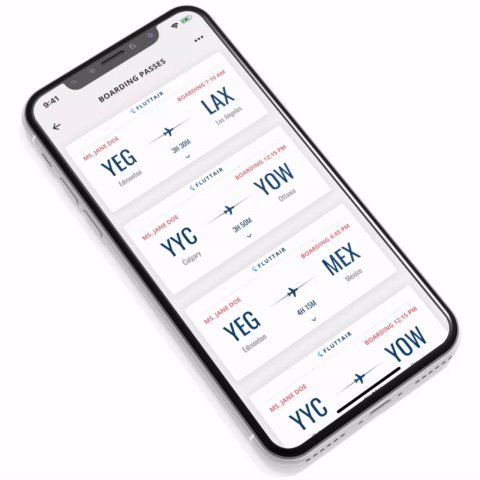
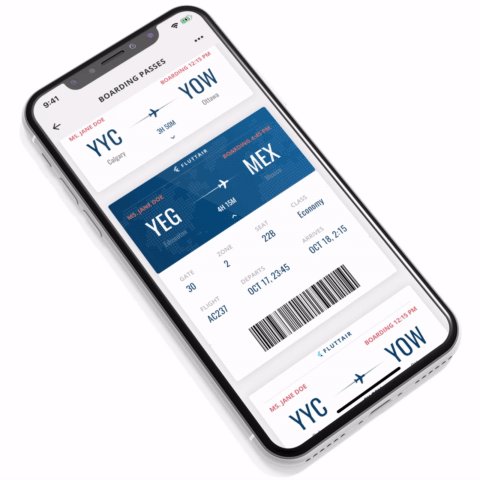
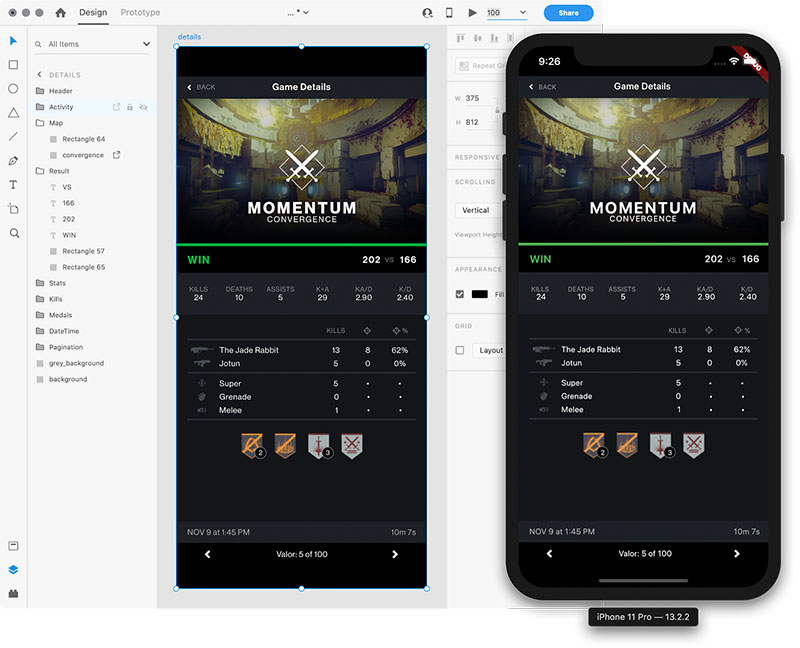
Leveraging a fairly complex view in Redrix, we re-created the design in Adobe XD, which is exported as a near pixel-perfect view in Flutter. It additionally offers functionality to export elements as re-usable Flutter widgets, complete with configurable instance parameters.

Paired with hot reload, you can make design changes in Adobe XD, and see them instantly reflected in Flutter on a simulator or device.
In 2020, we plan to continue helping Adobe to evolve this tool and release an open-source XD plugin.
If there are specific features or functionality you’d love to see, leave a comment and we’ll add it to the wishlist. You can sign up for early access here.
