With Adobe Flash Professional CC® you are able to publish HTML5 Canvas documents directly. Initially this was done using the Toolkit for CreateJS extension, however it has now been completely integrated into Flash, configurable from the Publish settings. Those who are familiar with publishing content with the Flash IDE will find themselves able to create HTML5-ready content using traditional Flash Pro timelines and tools. Even with little to no HTML/JavaScript experience, you can publish interesting and dynamic content within seconds.
Continue reading →
Category / Javascript
Automation in Your Daily Workflow
Automation saves you time, your company money, and your employee’s sanity. At gskinner, we have a long history of building workflow tools to aid with anything from creating a simple button in Flash, to managing the build process for entire web apps or JavaScript libraries like CreateJS. Automation doesn’t need to be complicated. Some of my own tools only have a few lines of code, but those few lines can take hours off any project. For large scale projects spending hours or even days building an automation tool can have the same impact as a small tool. I generally start with a small scope (no more then a few hours) and see if what I’m building is a) Useful and b) Useable. If it doesn’t meet both of those criteria then I can re-evaluate my approach without burning too much time.
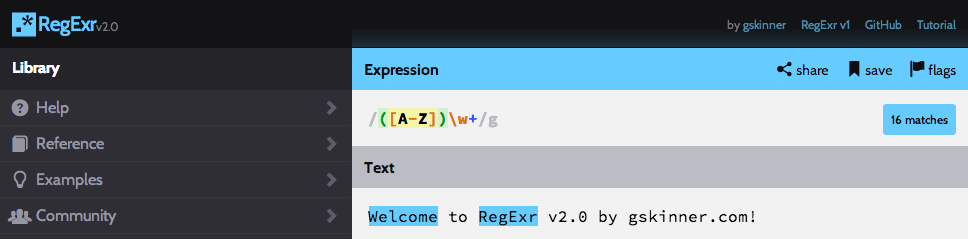
RegExr v2: Build, Test, & Learn RegEx
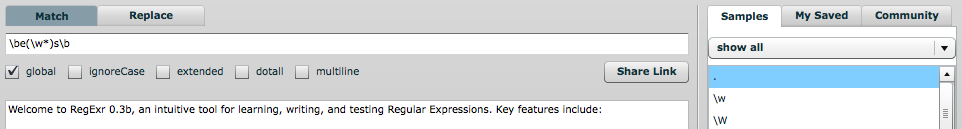
RegExr is exactly six years old today. Built in Flex and AS3, it was a largely accidental outcome of exploring a few technical concepts I was interested in at the time (tokenizers/lexers, advanced text interactions, regular expressions).

I thought the end result might be useful to others struggling to learn or work with RegEx, so I released it online. Its popularity took me by surprise, with around 10M hits and 150K patterns saved to date. This is despite being essentially abandoned since 2008.
I’m happy to announce that the neglect is finally ending, with today’s release of RegExr v2. Rebuilt from scratch in HTML/JS, and (hopefully) improved in every way. I’d like to believe that RegExr v2 is the best way to learn, build and test RegEx online today.
Key features:
- clean, modern design
- video tutorial
- expression syntax coloring
- underlines expression errors in red
- contextual help for all regex tokens and errors on rollover
- updates matches as you type
- support for testing substitution/replace
- full reference of all JS RegEx tokens, with loadable examples
- searchable database of community submitted patterns
- drag and drop text files to load their content
- save and share patterns with others via direct links
- undo/redo
I also dug through over 240 comments on the original blog post, and implemented a ton of suggestions:
- larger monospaced text and support for browser zoom (my eyes are older, my monitors are larger, and 10pt font just doesn’t seem so cool now)
- vastly improved tokenizer, that is (hopefully) 100% accurate to JS RegExp standards
- improved documentation, now with examples
- support for pasting full expressions (including flags)
- save includes your sample and substitution text
Now that it’s released, we’re going to try not to let it stagnate again. The first order of business is to clean up the code and commit it to the RegExr GitHub repo, so that it becomes a living project with community support.
We’re also going to try to clean up the existing community patterns – likely scrubbing any that now have errors (due to differences in AS3 and JS for example).
Following that, I’m going to be taking a look at different options for wrapping it in a desktop installer, so you can run it offline and save your favourites locally (input on this is welcome). I’d also love to make it usable on mobile devices, not because I think there’s a huge demand for testing regular expressions on mobile phones, but as a challenge to see if it can be done well – I think the “click to insert” feature of the reference library could work really well.
I’m also planning to write up a blog post exploring some of the technical challenges and decisions that we made while building this.
If you enjoy using RegExr, you can help out by tweeting, facebooking, gPlussing, blogging, or otherwise sharing/linking to it so others can find it. Version 1 disappeared almost completely from Google a few months ago (I believe they downgraded pages with only Flash content), and I’d really like it to recover in the rankings.
As always, I’d love to hear what you think of the new version of RegExr, and any feedback on how to make it even better.
Embedding JS Script Tags in WordPress Posts
When you include javascript in a WordPress post, WP automatically applies formatting to the script tag’s contents, causing script errors. This has led to a large number of workarounds, including: plugins, using custom fields, including every script as a separate JS file, and stripping empty lines from the script (to prevent WP from injecting paragraph tags).
I wanted a solution that would let me quickly inject JS directly into my post content, and wouldn’t require any special prep or have dependencies on third party plugins. After unsuccessfully hunting the web for an answer, I came up with a simple approach that uses a pre tag to prevent WordPress from formatting my code:
<pre class="script"><script>
// code here.
</script></pre>
Then just add the following to your site styles to prevent the pre tag from displaying:
pre.script {
visibility: hidden;
display: none;
}
It’s crazy simple and the script executes properly. I’m kind of shocked that I didn’t run into this approach at all in my search. It makes me worry a bit that there’s some glaring flaw with it, but so far it seems to be working great.
Hopefully this saves someone else some time and frustration.
Note: there’s a chance you may need to disable “Settings > Writing > WordPress should correct invalidly nested XHTML automatically” to prevent WP from encoding characters in your code. I have it disabled normally, but in limited testing I didn’t see any problems with it enabled.
New versions of CreateJS released!
Wow. What a difference of couple of years makes. Most of you have noticed a shift in the industry over the last two years towards HTML5 — instead of running away from this change, we’ve embraced it. Our response was CreateJS: a collection of Javascript libraries that allow us to create the same high quality experience and quick turnaround that we are known for.
Not only has the framework been a major part of our development, but some great tools have been created to improve user workflow, such as ToolKit for CreateJS and Zoë.
We are happy to announce new versions of the CreateJS Libraries, available now on the CreateJS CDN and GitHub.
This update includes a new common event model, vastly improved documentation, and a ton of new features and fixes for each library. For specific information on the changes, please review the VERSIONS.txt file in the relative GitHub repositories.
We have also introduced a minified CreateJS library to the CDN, containing all the latest libraries in one handy file.
With this release, we are happy to announce the launch of the CreateJS blog, which will provide a centralized location for announcements and articles about the libraries. Read more about the update to the CreateJS libraries here.
Thank you all for testing, feedback, contributions, and bug reports…keep them coming!
Open Source Licenses, JS, and Minification
I’m definitely not a lawyer and I detest reading legalese, but I have a strong interest in the legal considerations of the technology I work with. One area I’ve done a lot of research into in the past is the implications of different open source licenses, which led to this older blog post comparing common licenses.
Recently, one of my devs asked how this applied to JS and minification. Here’s the quick response I tossed together:
—
Let’s assume we are looking at the MIT license or an equivalent. Remember that ANY third party code requires client approval, and any license other than MIT should be run past me as well.
The MIT license specifically requires that the license is included somewhere in the software, but it does not need to be public facing. Typically, the license is included as a comment at the top of the source files. However, minification strips out the comments and combines source code into a single file. This raises three possible scenarios:
- All of the code in the file is under MIT license. In this case, you can inject the copyright statements for each of the libraries followed by the main body of the MIT license above the minified code. We do this automatically for the CreateJS libraries as part of our build process.
- Client code & MIT licensed code. I would recommend that all open source code is treated as in #1, and client code is minified into its own file (potentially with a copyright header specified by the client). This is much cleaner than trying to mix them.
- Code with different licenses. This gets much more complex, and should be dealt with on a case by case basis.
I’d be interested to hear about how other companies are dealing with this topic, or related ones.
Upcoming Talks
I’m excited to be doing talks all over the world in the next couple of months, focusing on two related topics: CreateJS, and the Atari Arcade.
Create The Web, San Francisco, London, Tokyo, & Sydney (Sep & Oct)
I’ll be on an around the world tour with a group of Adobe evangelists (I’m the only non-Adobe presenter), talking about the open source CreateJS libraries, and how to get started creating rich content in HTML5. Adobe is the primary sponsor of the libraries, and is a great partner in helping to actively promote them.
The SF event is full, but you can still sign up free for the other locations here.
Screens, Toronto (Sep 26-28)
Screens focuses on multi-screen content, and I’ll be presenting on the HTML5 Atari Arcade project and some of the challenges we had in making it work well with both desktop and multitouch tablets. You can get more info on the conference here.
FITC Vancouver (Nov 17-18)
Once again, I’ll be talking about the Atari Arcade, and our continuing experiences building games and rich content in HTML5. Despite my (relative) proximity, this will be my first time speaking in Vancouver, and I’m really looking forward to it. More info here.
In addition to the above, I will also likely be hanging out at the MS Build conference Oct 30-Nov 2. I’m pretty excited to see first hand what’s announced with respect to Windows 8, Windows Phone, IE10, and Surface.
It’s going to be a busy autumn, but it should be a lot of fun!
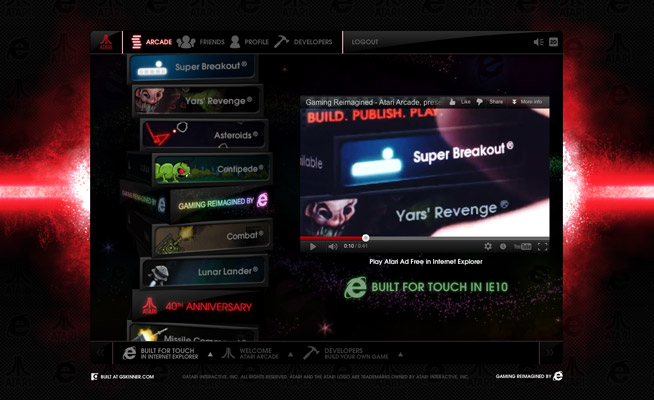
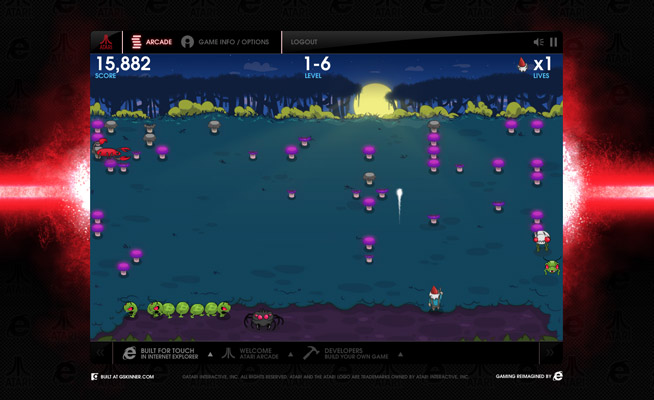
Atari Arcade: Classic Games Reimagined in HTML5

The Atari Arcade has launched! We’ve been working tirelessly with Atari and the Microsoft IE team to re-imagine classic Atari games for the modern web. The games are multi-touch tablet friendly, use the latest crop of modern web standards, are built on top of CreateJS, and run on pretty much any popular current generation browser. We had a ton of fun trying to balance modernizing these games with preserving their iconography and gameplay faithful to the originals.
There’s a lot more to say, but we’re all still recovering from the launch rush, so for now I’d encourage you to check out the arcade, read through the dev center articles on how we built it, and wander over to CreateJS.com to learn about the libraries the games were built on top of.
Update: We have published a Case Study on our site.