One of the most verbose parts of Flutter is handling of various font styles, sizes, and families. In this post, we’ll show a couple of the tricks we’re using in production to ease this pain point.
Continue reading →Category / Code
Flutter: Simplify your PageRoutes
One of the more verbose parts of Flutter is pushing new pages into the Navigator Stack, especially if you want to use something other than the standard Material or Cupertino Routes.
The standard recommendation from Flutter Docs, is to just build your PageRoutes inside your button handlers, and then pass them directly into Navigator from your views. Something like:
Navigator.of(context).push(MaterialPageRoute(builder: (c)=> MyPage()))
This works, but can end duplicated the same code all around your code base replicating the same transitions, violating the core tenant of DRY programming. Additionally if you’re using custom routes, then you’ll be forced to create additional widgets for each type, or worse, copy tons of boilerplate from view to view.
Continue reading →Flutter: The new ‘animations’ package explained
The Flutter team recently dropped a great new transitions package, based on the new Material 2 design spec, the somewhat ambiguously-named: animations package.

They are super cool to look at and appear to be highly performant. The only issue? The examples they’ve provided with the package are pretty hard to follow (coming in at close to 1500 lines!) and there’s no code snippets at all in the README.
But fear not! This package is actually extremely simple to use once you clear away the noise, and can see how it works.
Continue reading →Flutter: sized_context – An easier way to access MediaQuery.size!

After sharing our simplified screen size detection example to reddit last week, we received a great suggestion from the community: the concept would work better as a set of extension methods.
The original thought was to add the methods to MediaQuery, which didn’t seem that appealing because it would still be quite verbose to access. Then we realized we could just use the build context directly, which turned out really nice! So nice, that we’ve gone ahead and created a package for it here: https://pub.dev/packages/sized_context.
Continue reading →Flutter: Conditional Compilation for Web
One of the big issues with Flutter for Web right now is it’s lack of support for dart.io. This means things like a simple Platform.isAndroid call will cause your web builds to crash on startup. In fact, just including the dart.io package _at all_ will break your app completely.
In cases like this, what is needed is some form of conditional compilation, so we can include the code on some platforms, and exclude it on others.
Some platforms like Unity, have built in platform defines, which let you easily partition sections of code for specific platforms. Unfortunately, this is not so easy to do with Flutter, but it is possible!
Continue reading →Flutter: Simplify Platform & Screen Size Detection
In the never-ending quest to reduce boilerplate and DRY up our code in Flutter, we have noticed that using the MediaQuery class can be a bit cumbersome, and it’s also missing a couple of key pieces of information.
The issues we see are:
- MediaQuery.of(context) is a bit verbose on its face
- Checking for orientation especially is too long:
bool isLandscape = MediaQuery.of(context).orientation == Orientation.landscape - There is no diagonal size parameter, so you can’t easily get the true screen size of the device, helpful for determining your form factor
- There is no way to get the size in inches, which can be useful when thinking about breakpoints (for most people, 4.5″ is easier to picture, than 720 logical pixels)
To that end, we have small Screen helper class, that we use across all our new projects:
Continue reading →Flutter: WidgetView – A Simple Separation of Layout and Logic
One of the most interesting aspects of Flutter, is the way it mixes declarative markup-style code, with imperative business logic style code, all within the same Dart programming language and file. This creates a really nice coupling between interface and function. When compared to editing XAML for UWP apps, or XML for native Android, building interfaces in Flutter can be a very rapid workflow.
While this is really nice from a productivity standpoint, it also manifests as one of Flutters biggest issues…
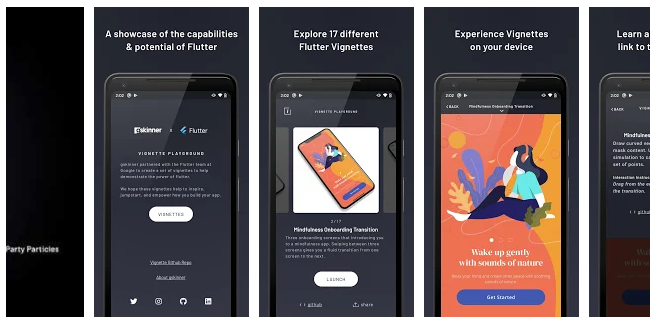
Continue reading →Flutter Vignette Showcase live on Google Play
We’re happy to announce that the Flutter Vignettes Showcase app is live on the Play Store!