RegExr is exactly six years old today. Built in Flex and AS3, it was a largely accidental outcome of exploring a few technical concepts I was interested in at the time (tokenizers/lexers, advanced text interactions, regular expressions).

I thought the end result might be useful to others struggling to learn or work with RegEx, so I released it online. Its popularity took me by surprise, with around 10M hits and 150K patterns saved to date. This is despite being essentially abandoned since 2008.
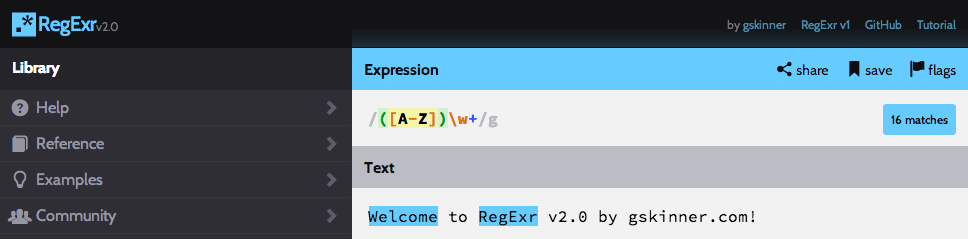
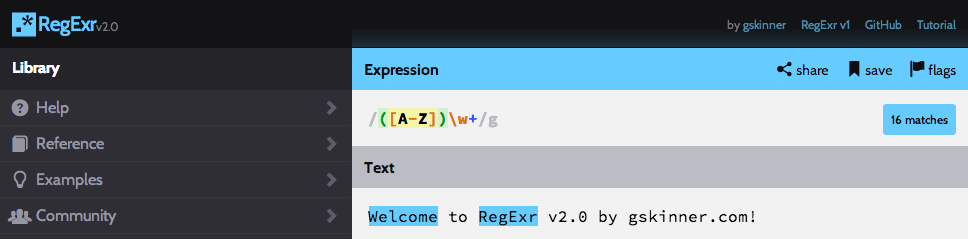
I’m happy to announce that the neglect is finally ending, with today’s release of RegExr v2. Rebuilt from scratch in HTML/JS, and (hopefully) improved in every way. I’d like to believe that RegExr v2 is the best way to learn, build and test RegEx online today.

Key features:
- clean, modern design
- video tutorial
- expression syntax coloring
- underlines expression errors in red
- contextual help for all regex tokens and errors on rollover
- updates matches as you type
- support for testing substitution/replace
- full reference of all JS RegEx tokens, with loadable examples
- searchable database of community submitted patterns
- drag and drop text files to load their content
- save and share patterns with others via direct links
- undo/redo
I also dug through over 240 comments on the original blog post, and implemented a ton of suggestions:
- larger monospaced text and support for browser zoom (my eyes are older, my monitors are larger, and 10pt font just doesn’t seem so cool now)
- vastly improved tokenizer, that is (hopefully) 100% accurate to JS RegExp standards
- improved documentation, now with examples
- support for pasting full expressions (including flags)
- save includes your sample and substitution text
Now that it’s released, we’re going to try not to let it stagnate again. The first order of business is to clean up the code and commit it to the RegExr GitHub repo, so that it becomes a living project with community support.
We’re also going to try to clean up the existing community patterns – likely scrubbing any that now have errors (due to differences in AS3 and JS for example).
Following that, I’m going to be taking a look at different options for wrapping it in a desktop installer, so you can run it offline and save your favourites locally (input on this is welcome). I’d also love to make it usable on mobile devices, not because I think there’s a huge demand for testing regular expressions on mobile phones, but as a challenge to see if it can be done well – I think the “click to insert” feature of the reference library could work really well.
I’m also planning to write up a blog post exploring some of the technical challenges and decisions that we made while building this.
If you enjoy using RegExr, you can help out by tweeting, facebooking, gPlussing, blogging, or otherwise sharing/linking to it so others can find it. Version 1 disappeared almost completely from Google a few months ago (I believe they downgraded pages with only Flash content), and I’d really like it to recover in the rankings.
As always, I’d love to hear what you think of the new version of RegExr, and any feedback on how to make it even better.