One thing that has always felt a little limiting in Flutter for us has been its inability to perform hit-testing for a button or gesture detector that is outside the parents bounds. This has been a popular issue in the Flutter bug-base over the years, getting something around 150+ upvotes if you add up all incarnations of the issue.
Continue reading →Author / shawn.blais
Flutter: Keyboard Shortcuts, the easy way!

In a previous post we looked at a method for binding directly to the keyboard. While this is handy for quick spikes, or truly global listeners, it is a little dangerous as it is easy to forget to remove these listeners. In this post we’ll look at a couple of different ways to do this a little more safely.
Continue reading →Flutter: Building custom controls with `FocusableActionDetector`

When building a custom UI control in Flutter it’s tempting to just use a GestureDetector and call it a day, but to do so would be a mistake! Especially if you’re planning on supporting users with alternate inputs like mouse or keyboard.
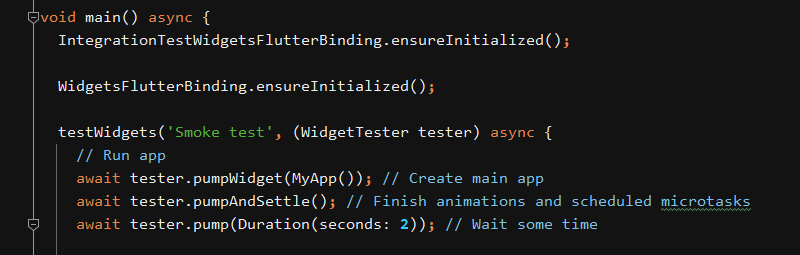
Flutter: A deep dive into the integration_test library

Recently the Flutter team released a new way to do integration testing called the integration_test package.
In this post we’ll look at some reasons why you should use the new package, explain how to use it, and provide some links to the best sources of documentation and examples.
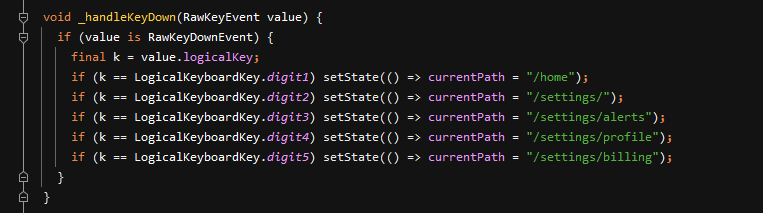
Continue reading →Flutter: Accelerate your testing with Keyboard listeners
Often when working on a new library or widget, you would like to wire up many temporary testing hooks during development.
Usually in Flutter you would create some buttons, and assign some handlers to trigger all the actions you need. The problem with this is the boilerplate and time required to constantly be writing UI. It takes time, and can clutter up your example code substantially, not to mention the on-screen clutter that half a dozen tappable areas introduces.
Coming from a Unity background, (and also Flash), we were accustomed to using keyboard listeners to quickly test things; only building UI when we actually want to see it. It turns out this is quite easy! Just run on one of the desktop targets and use RawKeyboard.instance.addListener and listen for the keys you are interested in.

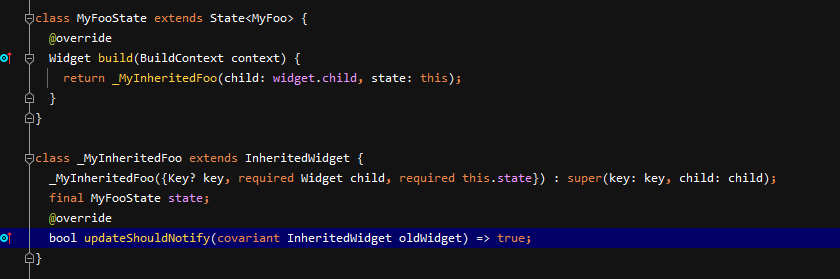
Flutter: Creating your own Inherited Widgets

While we generally use Provider or GetIt to pass things around in Flutter, there are times when you don’t want to have any dependencies on these libraries, and instead just want to define your own MyFoo.of(context) lookup. Often this is when you’re creating packages yourself.
There are quite a few deep dives tutorials into this around, but in this post we wanted to keep it extremely short and sweet.
Continue reading →Flutter: Lazy instantiation with the `late` keyword
With the introduction of NNBD in Dart 2.12, a new keyword was created: late. The primary reason this was created was to allow for non-null fields, that did not have to be immediately initialized.
// Allow this to be null for now, compiler trusts us, that we will assign it.
late final int i;
MyConstructor(){
i = getStartIndex(); // Compiler checks at this point, everything is ok!
i = null; // This will cause an error, compiler is enforcing non-null
}
This was a necessary feature/workaround for Flutter, because of darts requirement to use const initializers, and most Flutter developers are likely familiar with it by now. In this post we’re going to look at some of the other benefits of late!
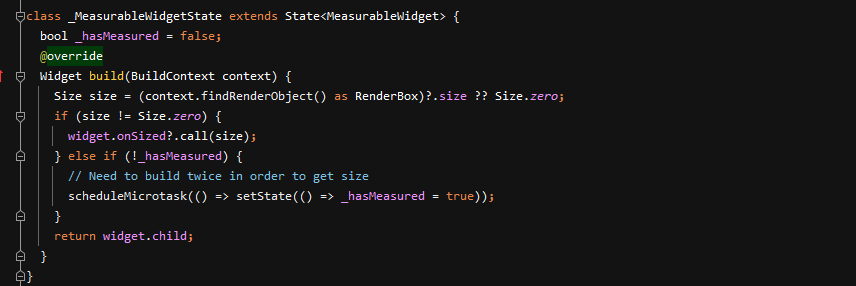
Flutter: How to measure Widgets

One of the trickier things to do in Flutter is to get the size of things.
Generally there are 3 use cases you might have:
- Measure your own context
- Measure your parents context
- Measure a child context
The first 2 are quite simple so we’ll just skim them. The 3rd is more interesting.
Continue reading →