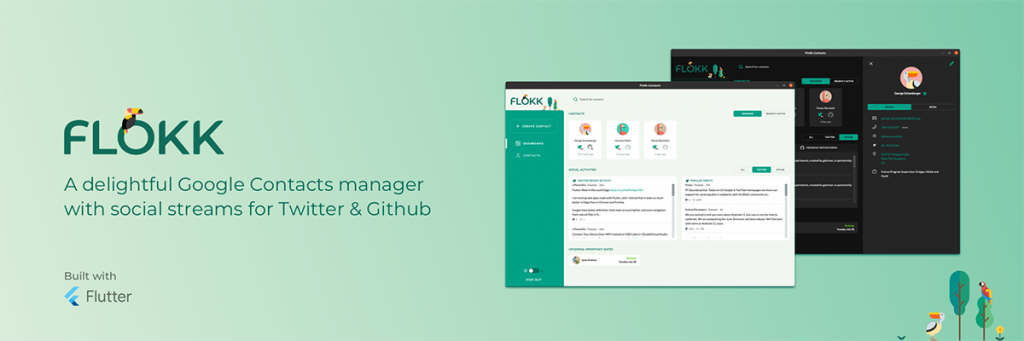
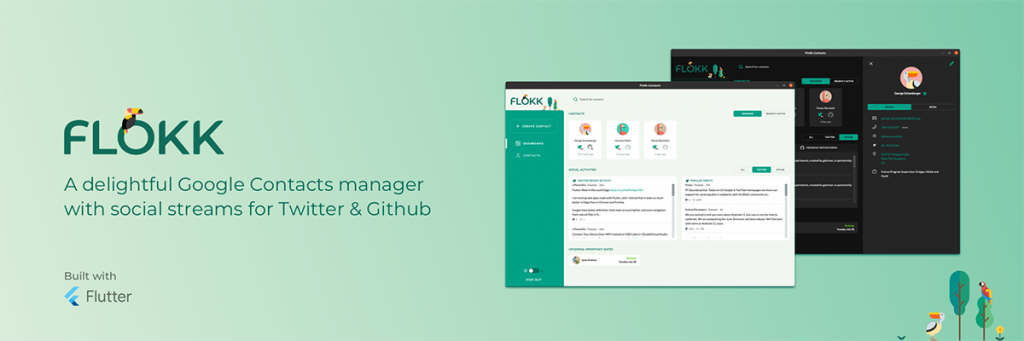
After several months of hard work, we’re excited to announce our latest collaboration with Google, Canonical, and the Flutter Team, it’s a cross-platform app called Flokk!

After several months of hard work, we’re excited to announce our latest collaboration with Google, Canonical, and the Flutter Team, it’s a cross-platform app called Flokk!

One of the most verbose parts of Flutter is handling of various font styles, sizes, and families. In this post, we’ll show a couple of the tricks we’re using in production to ease this pain point.
Continue reading →
After sharing our simplified screen size detection example to reddit last week, we received a great suggestion from the community: the concept would work better as a set of extension methods.
The original thought was to add the methods to MediaQuery, which didn’t seem that appealing because it would still be quite verbose to access. Then we realized we could just use the build context directly, which turned out really nice! So nice, that we’ve gone ahead and created a package for it here: https://pub.dev/packages/sized_context.
Continue reading →One of the most interesting aspects of Flutter, is the way it mixes declarative markup-style code, with imperative business logic style code, all within the same Dart programming language and file. This creates a really nice coupling between interface and function. When compared to editing XAML for UWP apps, or XML for native Android, building interfaces in Flutter can be a very rapid workflow.
While this is really nice from a productivity standpoint, it also manifests as one of Flutters biggest issues…
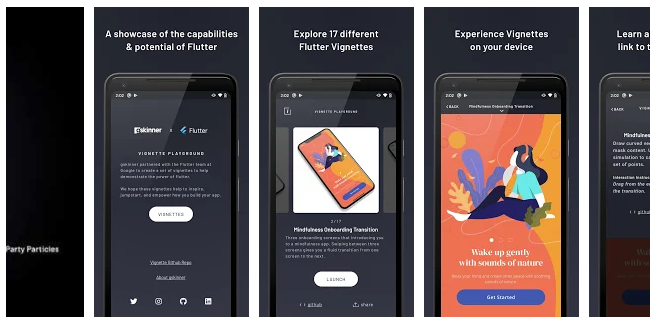
Continue reading →We’re happy to announce that the Flutter Vignettes Showcase app is live on the Play Store!

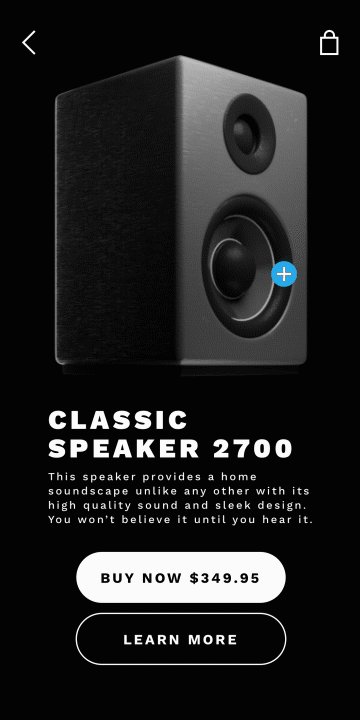
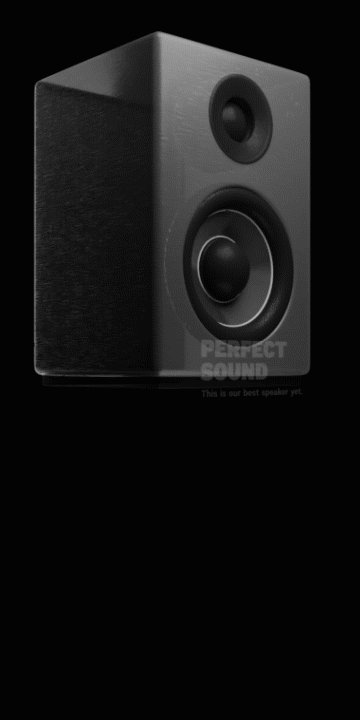
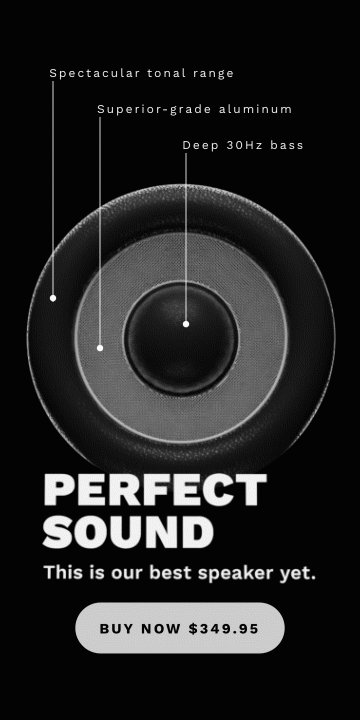
I had the pleasure design two vignettes for our Google Flutter Vignette Showcase. What made the opportunity even sweeter was I could use 3D motion in the Flutter showcases. Here is how I designed the two 3D vignettes to showcase Flutter’s capabilities.


One of the great things about Flutter, is how you can use composition to combine multiple built-in Widgets, creating unique UI’s very quickly and easily.
Today, we’re going to create a FlippableBox, which is a double-sided card, that holds two pieces of content and automatically re-sizes to match its content, whenever it’s flipped over.
It will end up looking something like this:

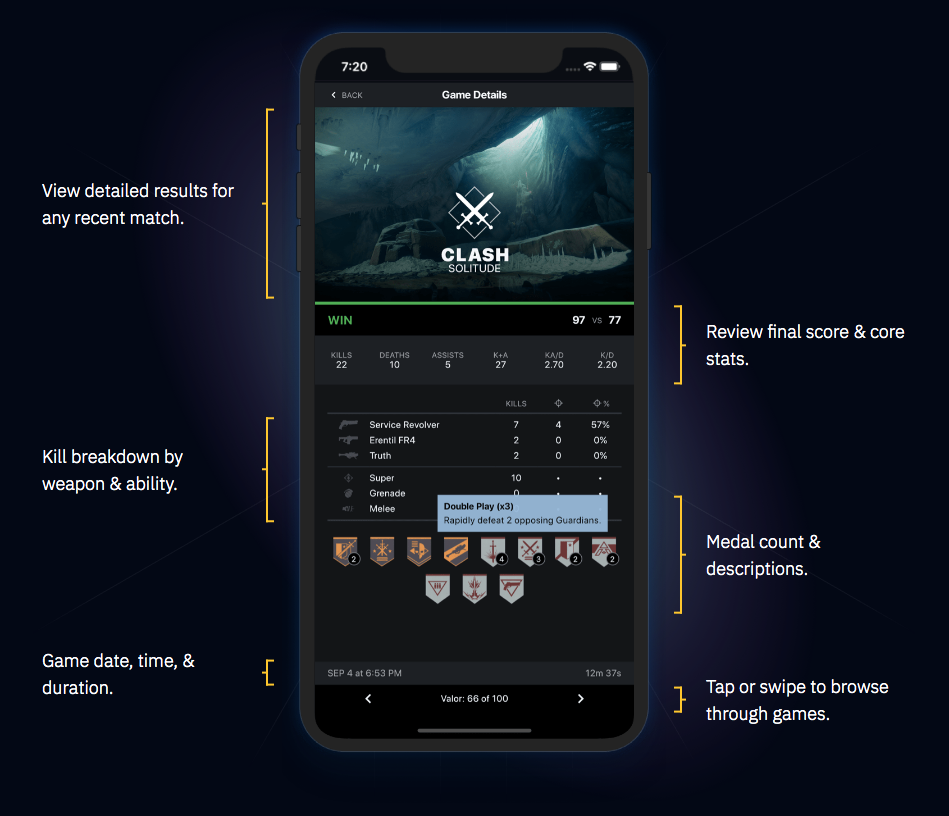
Flutter is a mobile UI toolkit that combines fast development, expressive and beautiful UIs, with native performance. To test-drive the platform, Grant Skinner & Mike Chambers recently built Redrix: a mobile companion app for Destiny 2.