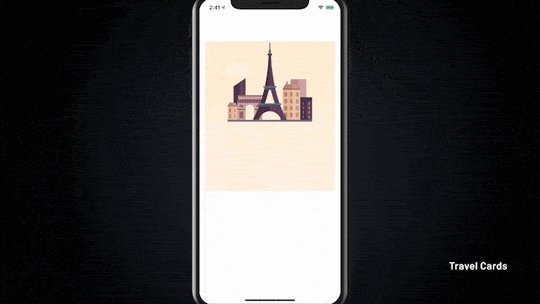
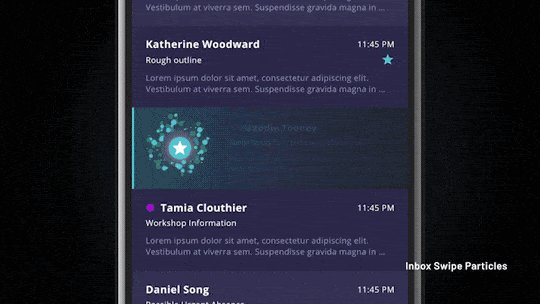
The Flutter team recently dropped a great new transitions package, based on the new Material 2 design spec, the somewhat ambiguously-named: animations package.

They are super cool to look at and appear to be highly performant. The only issue? The examples they’ve provided with the package are pretty hard to follow (coming in at close to 1500 lines!) and there’s no code snippets at all in the README.
But fear not! This package is actually extremely simple to use once you clear away the noise, and can see how it works.
Continue reading →