One of the most verbose parts of Flutter is handling of various font styles, sizes, and families. In this post, we’ll show a couple of the tricks we’re using in production to ease this pain point.
Continue reading →Category / Design
Flutter: The new ‘animations’ package explained
The Flutter team recently dropped a great new transitions package, based on the new Material 2 design spec, the somewhat ambiguously-named: animations package.

They are super cool to look at and appear to be highly performant. The only issue? The examples they’ve provided with the package are pretty hard to follow (coming in at close to 1500 lines!) and there’s no code snippets at all in the README.
But fear not! This package is actually extremely simple to use once you clear away the noise, and can see how it works.
Continue reading →
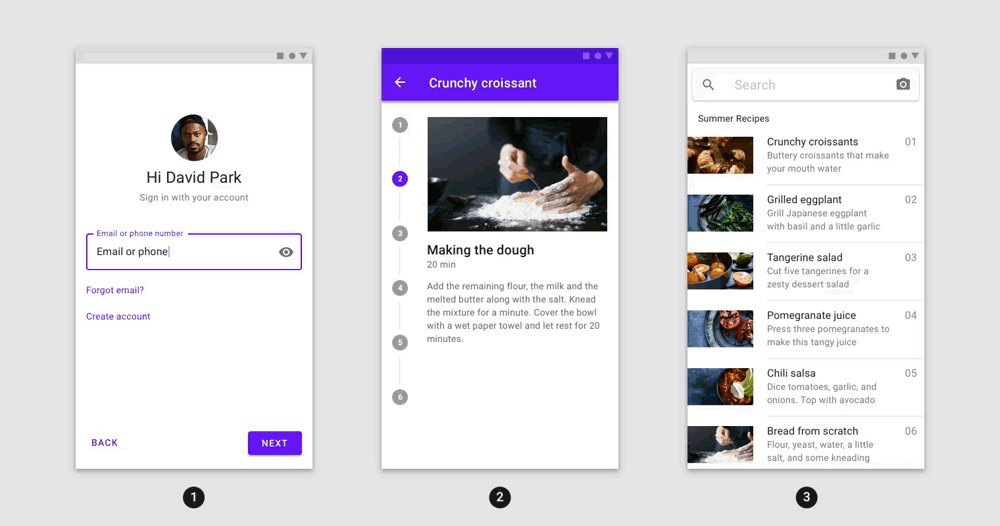
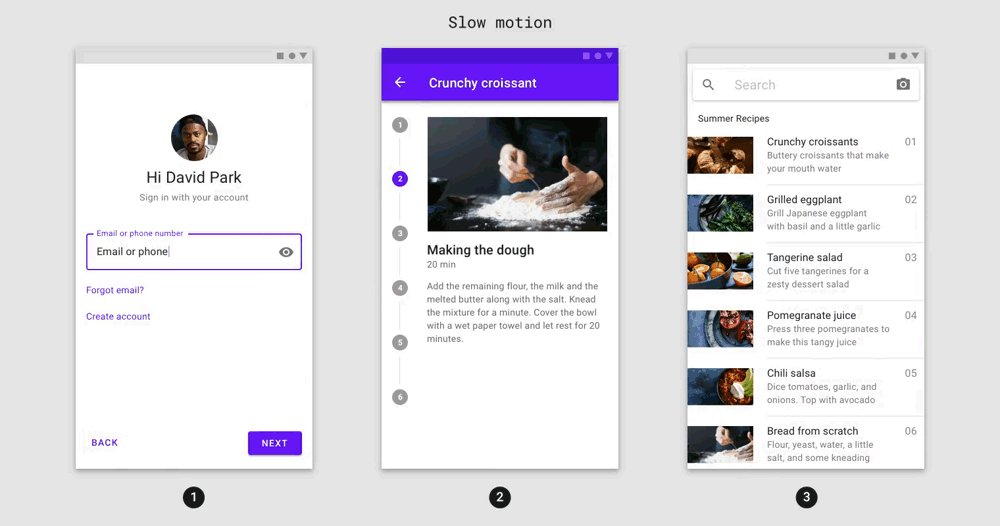
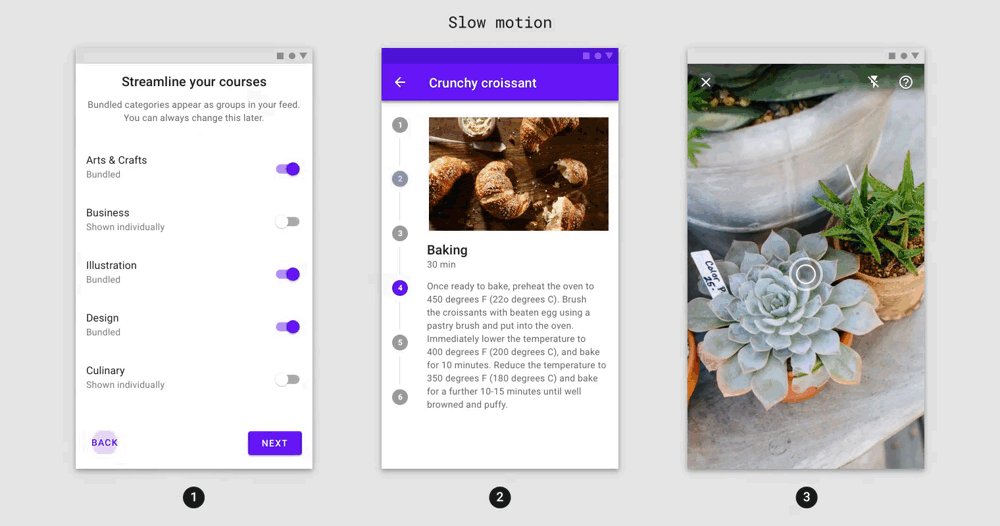
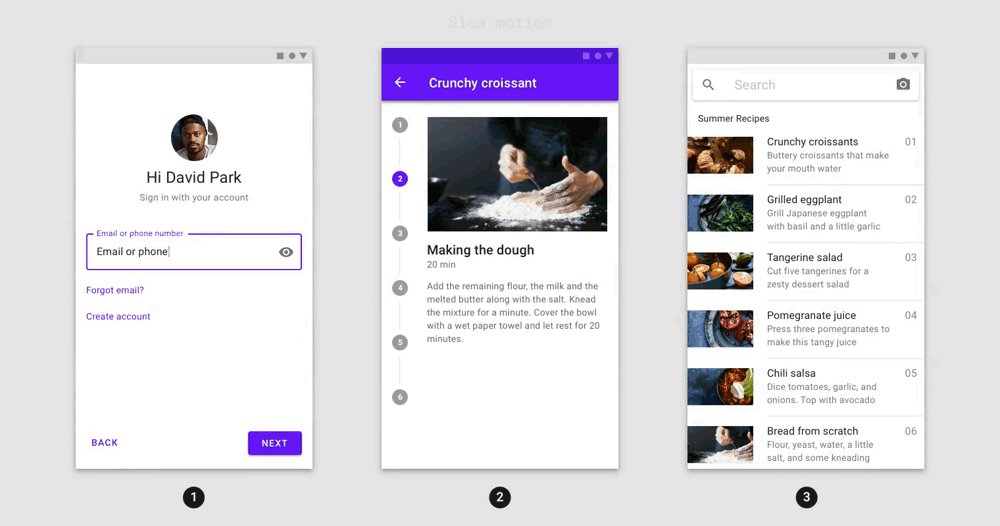
Creating Efficient Designer and Developer Collaboration

It’s already been 2 months since our team finished the Flutter Vignette project and gave a talk at Flutter Interact ’19. Throughout the project, we were able to maintain a healthy designer-developer relationship, which was the key to the successful completion of the project. I want to share 5 things that helped us build an effective and efficient collaboration between designers and developers.
Continue reading →Making Data Digestible: Tips to Improve Your Dashboard Designs
As the amount of data in the world increases, so does the need for designers to know how to visualize that data. Since at gskinner we have to work with quite a variety of data sets, I thought it was a good idea to brush up my data visualization skills.

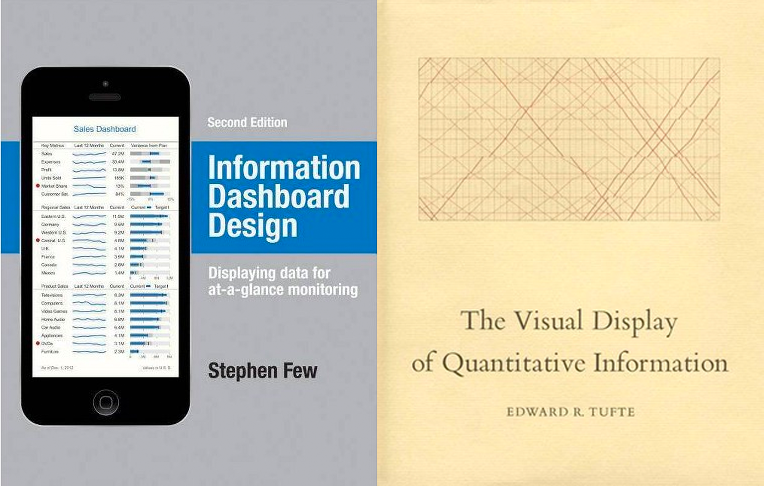
I read Information Dashboard Design by Stephen Few and The Visual Display of Quantitative Information by Edward R. Tufte to get a better understanding of the principles and theories behind data visualization. In this post, I’ll share some valuable take-aways from these books that you can apply to your designs.
Continue reading →Designing with 3D for Flutter
I had the pleasure design two vignettes for our Google Flutter Vignette Showcase. What made the opportunity even sweeter was I could use 3D motion in the Flutter showcases. Here is how I designed the two 3D vignettes to showcase Flutter’s capabilities.


The Camp.site Design: How the Concept Came to Be

Back in May, the organizer of CAMP approached gskinner to create a site to promote their festival. For those who don’t know, CAMP is a festival held in Calgary every year that describes itself as: “…a non-profit organization celebrating the art and technology of creative storytelling. We bring together like-minded professionals, artists, educators and students to share and shape experiences that educate, challenge and inspire.”
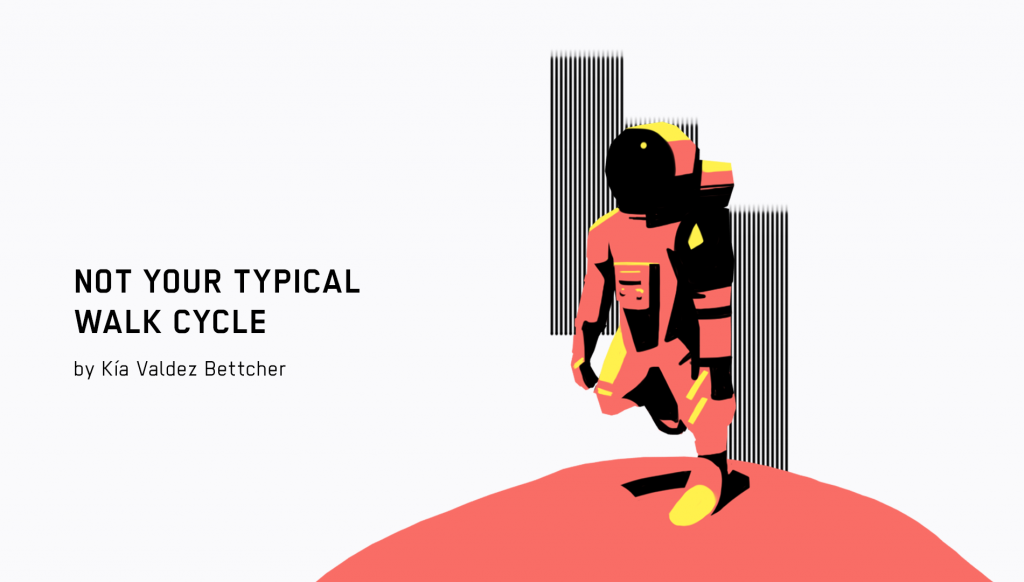
Continue reading →Not Your Typical Walk Cycle

Warning: There is a GIF at the bottom of the post with flashing images.
Like many of you, I was inspired by the impressive visuals of Spider-Man: Into the Spider-Verse (which, by the way, has a website built using gskinner’s CreateJS libraries) and wanted to try to apply some of that style into one of my animations.

On top of that, I’ve had the idea of making a walk cycle with an astronaut for a while and decided it was time to make it.
Continue reading →FUI FUN: Learning to Make HUDs

It’s been a while since I did any motion graphics so I thought I’d jump back into it. My goal: make a short HUD animation inspired by sci-fi films. I’m a sucker for flashy sci-fi FUI (Fictional User Interface) visuals, so I couldn’t resist making my own and documenting the process.
Continue reading →